RAD Studio 10 Seattle Integrates New Developer Productivity Features
RAD Studio 10 Seattle Integrates New Developer Productivity Features in the IDE and Greatly Improves the Quality and Stability of the IDE.
The quality and stability of IDE developer productivity features is greatly improved.
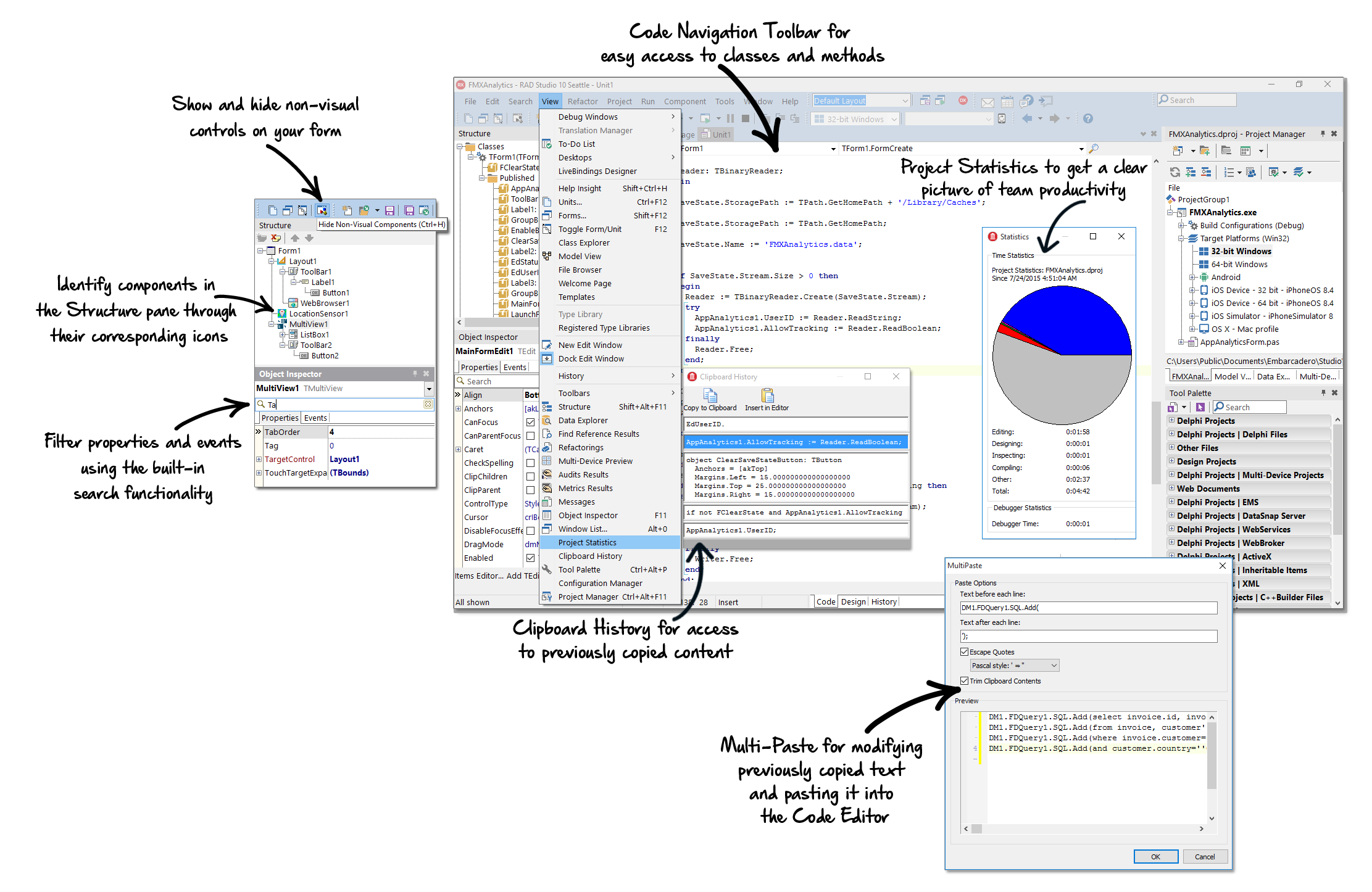
Good work flow means a highly productive developer building great apps fast. RAD Studio 10 productivity features can be grouped into workflow activities developers engage in everyday: configuring the IDE for optimized work flow, writing code, navigating code and analyzing code.
Work flow and developer productivity enhancements include Project Statistics, Clipboard History, Multi-Paste Support, Modeless and Context-Sensitive Refactoring, Stack Bookmarks, Parenthesis Matching, Flow Control Highlighting, Structural Highlighting, Code Navigation Toolbar, Smart Keys, Code Analysis, and much more!
Duplique a capacidade de projetos do IDE
“Behind the Scenes” this release introduces a re-architected product and build management system that effectively doubles the project size capacity resulting in higher stability and performance when dealing with large projects, particularly multi-platform projects. As a developer if you’ve experienced limitations or issues with large projects, this release is the must have upgrade.
Quality and Stability and Documentation
Mudanças e aperfeiçoamentos de grande porte foram feitos nos processos de desenvolvimento, testes e documentação, de modo a acomodar melhor as várias plataformas e linguagens que o RAD Studio já suporta, e também para apresentar novas funções e funcionalidades das plataformas e linguagens suportadas, com maior qualidade, estabilidade e documentação. O RAD Studio 10 é o novo padrão a ser batido em qualidade, documentação e estabilidade.
RAD Studio 10 Seattle is Packed with Over 20 New Serious Productivity Features
Check out the RAD Studio 10 Seattle What’s New page for a complete listing!
| PERSONAL DEVELOPER PRODUCTIVITY |
|---|
* Use of GetIt requires Internet connectivity. The feature is not available to off-line developers.
|
FireMonkey Framework has been Updated for Android, iOS, OS X, and Windows 10!
Use the FireMonkey framework in RAD Studio to create multi-device true native apps for Windows 10, Android, iOS and OS X.
With the new Delphi native Android and iOS support in the FireMonkey framework, developers can now build apps using the same source codebase without sacrificing app quality or performance, and target the largest addressable markets in the world.
There are a lot of enhancements to the FireMonkey platform in 10 Seattle.
- Aperfeiçoado no 10 Seattle! Componente Notification Center para utilizar notificações nas suas aplicações iOS e Android, incluindo sons de notificação e agora também suporte a notificações do Windows 10
- Novo no 10 Seattle! StyleViewer para Windows 10 no Bitmap Style Designer
- New in 10 Seattle! Mouse-over Hints support for FireMonkey visual controls on desktop.
- Novo no 10 Seattle! Apresentação de estilo nativo para Windows para controles de plataforma Edit e Memo
- Novo no 10 Seattle! Suporte zOrder a controles FireMonkey para Windows
- Novo no 10 Seattle! Animação de touch para a plataforma android
- Novo no 10 Seattle!/strong> Aplicações FireMonkey podem receber intenções, não importando a fonte (email, web link, outra aplicação). Um novo modelo demonstra esta capacidade.
- New in 10 Seattle! New TBeaconDevice class for turning a device on one of the supported platforms into a “beacon”
- ... and much more!
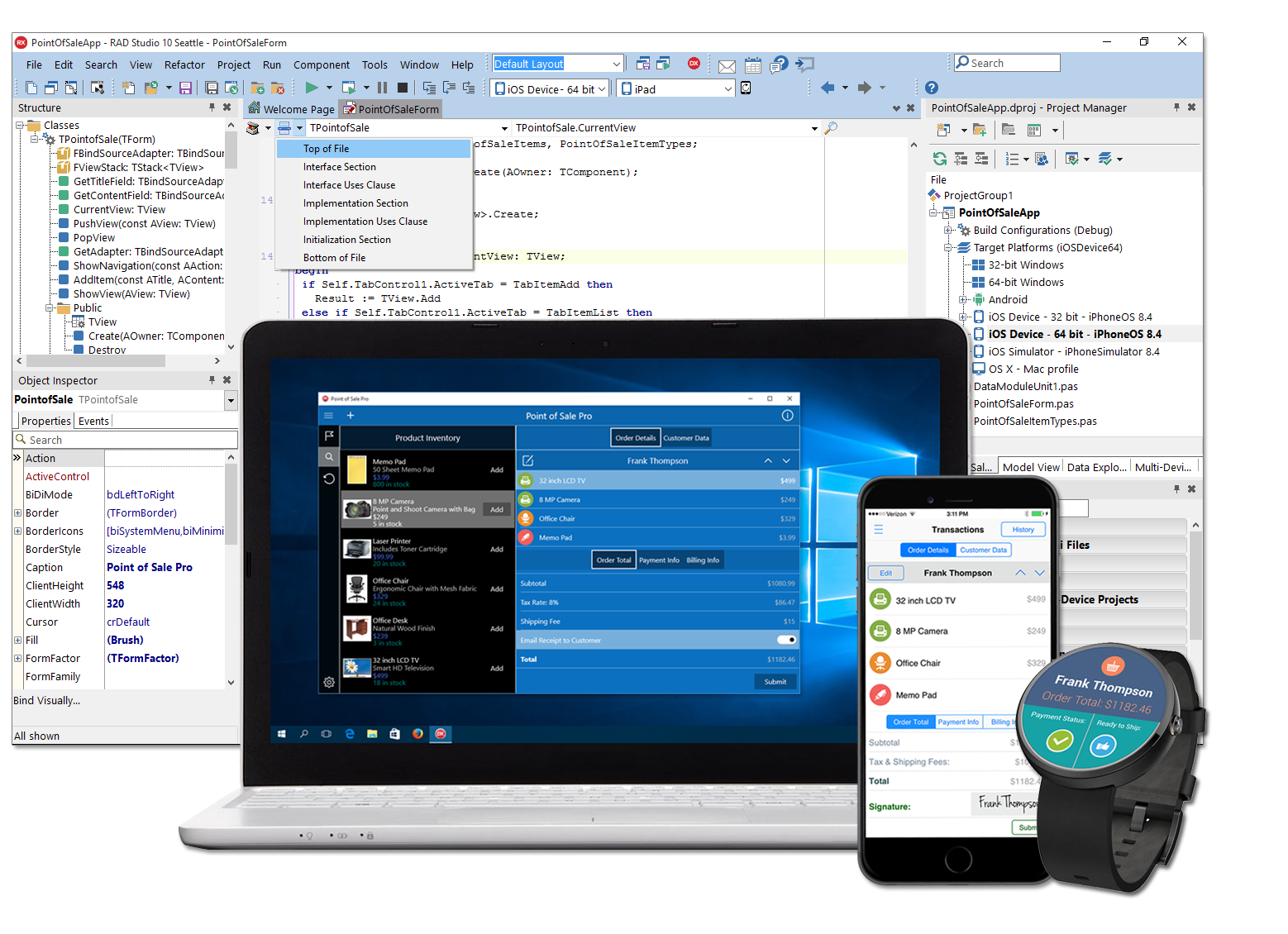
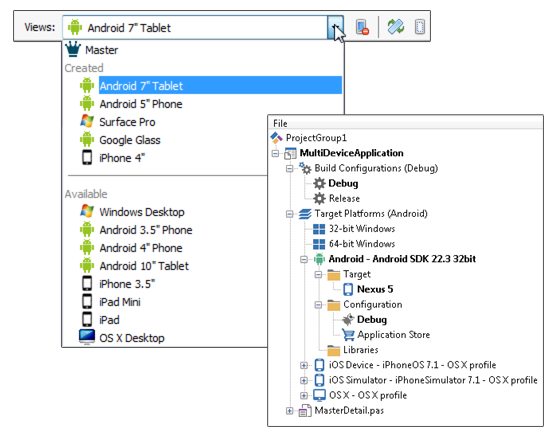
Develop Once and Click to Compile
With FireUI, and the RAD Studio development platform, build apps for smartphones, tablets, wearables like smart watches, and IoT devices that are natively compiled for Android and iOS using a common, single source codebase. From the user interface code through the rest of the complete client software stack, your apps can access platform APIs, device sensors and services, and deliver the best app performance with native GPU and CPU support. Extend your existing Windows VCL apps to interface with other apps running on desktop, Android, iOS, and IoT devices.

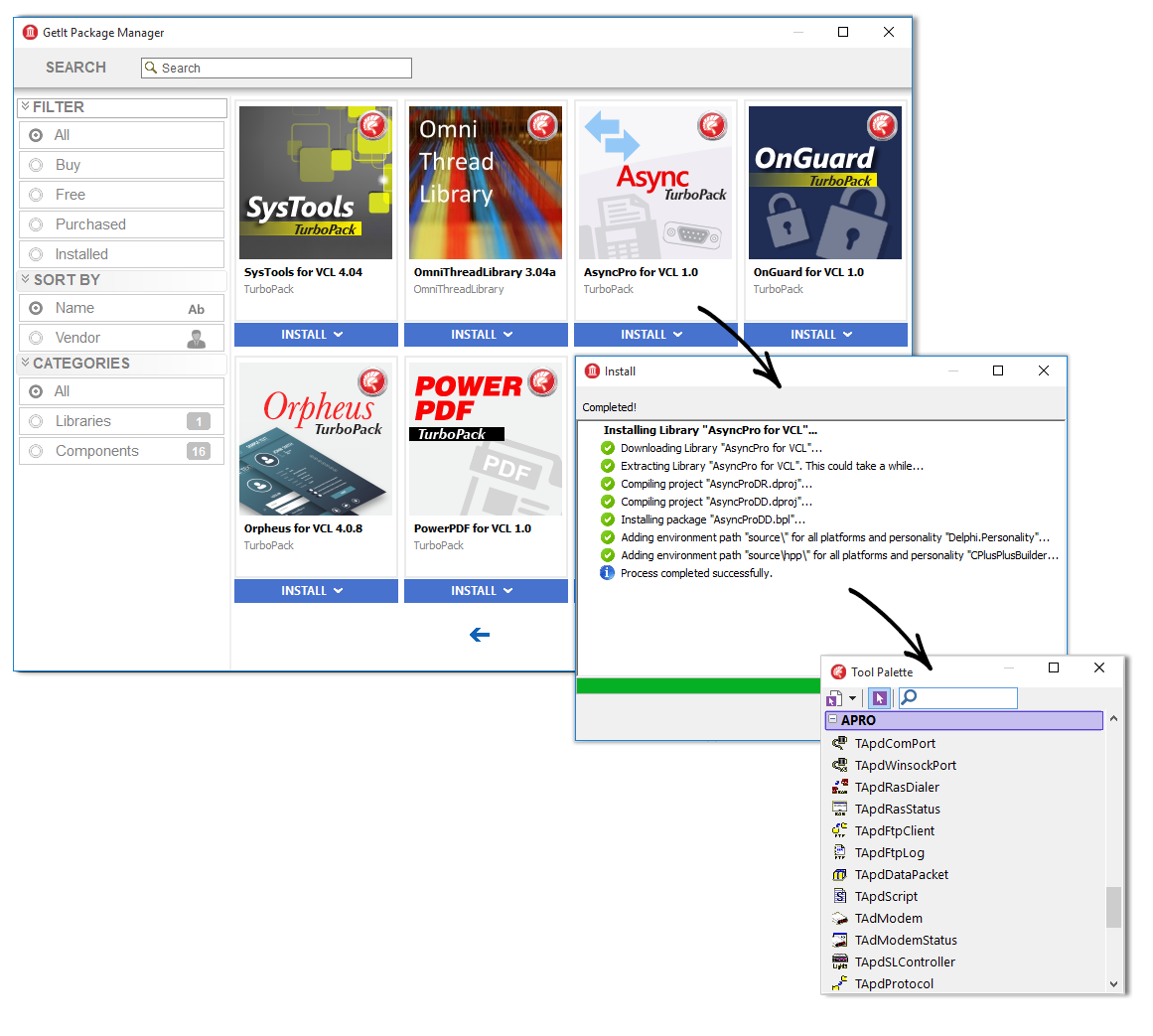
Getit Package Manager
With the all new GetIt Package Manager you can future proof your app by browsing, downloading, and integrating new components, right from the IDE!.
Newly added to GetIt is BeaconFence, a developer proximity solution that delivers precise “GPS-Free” indoor/outdoor user location tracking and events with radial and geometric zones for any physical location and layout.

More Add-ons and Components
Ofertas da Embarcadero para soluções IoT inovadoras, criação de robustas interfaces e experiências, e para logging de código .
BeaconFence
BeaconFence é uma solução de proximidade do desenvolvedor que fornece rastreio e eventos de localização do usuário em ambientes abertos/fechados, "sem uso de GPS", com zonas radiais e geométricas para qualquer local ou layout físico. Desenhe visualmente o layout da localização física e do posicionamento do beacon para rastrear informações de localização com precisão de centímetros. Crie zonas radiais e retangulares e rastreie interseções, entradas e saídas com eventos callback. O BeaconFence permite que os desenvolvedores levem os beacons de proximidade além, adicionando percepção precisa da localização espacial às suas aplicações, tanto em áreas internas quanto em externas.
Konopka Signature VCL Controls
Com uma suíte de 125 controles de interface Windows e 100 editores de propriedade personalizados, desenhados para tornar suas aplicações mais intuitivas e visualmente impactantes, os desenvolvedores Delphi e C++Builder podem modernizar e simplificar a experiência de cada usuário do Windows. Controles VCL Konopka Signature apresentam um nível de atenção a detalhes, facilidade de uso e flexibilidade nunca antes visto por usuários finais e desenvolvedores.
CodeSite
Tenha melhor perspectiva sobre a execução do código com um sistema de logging de visualização de tempo real que ajuda a localizar problemas rapidamente enquanto o código é executado em modo local ou remoto. Com o CodeSite é possível ir além da depuração tradicional do ponto de quebra, criando logs da execução da aplicação enquanto a aplicação continua sendo executada, unindo dados de múltiplas aplicações em um único log, e analisando visualmente os dados em tempo real.
Migrate Your App To 10 Seattle
With the release of 10 Seattle, you can now use the new configuration settings migration tool to migrate configurations of older versions of the product to a newer version, or between different installations of the same version. Ensure your project takes advantage of all the great new and improved features released with XE8!
Comece agora GRÁTIS