RAD Studio 10 Seattle Integrates New Developer Productivity Features
RAD Studio 10 Seattle Integrates New Developer Productivity Features in the IDE and Greatly Improves the Quality and Stability of the IDE.
IDEの生産性を大幅に強化!さらなる生産性向上を実現できます。
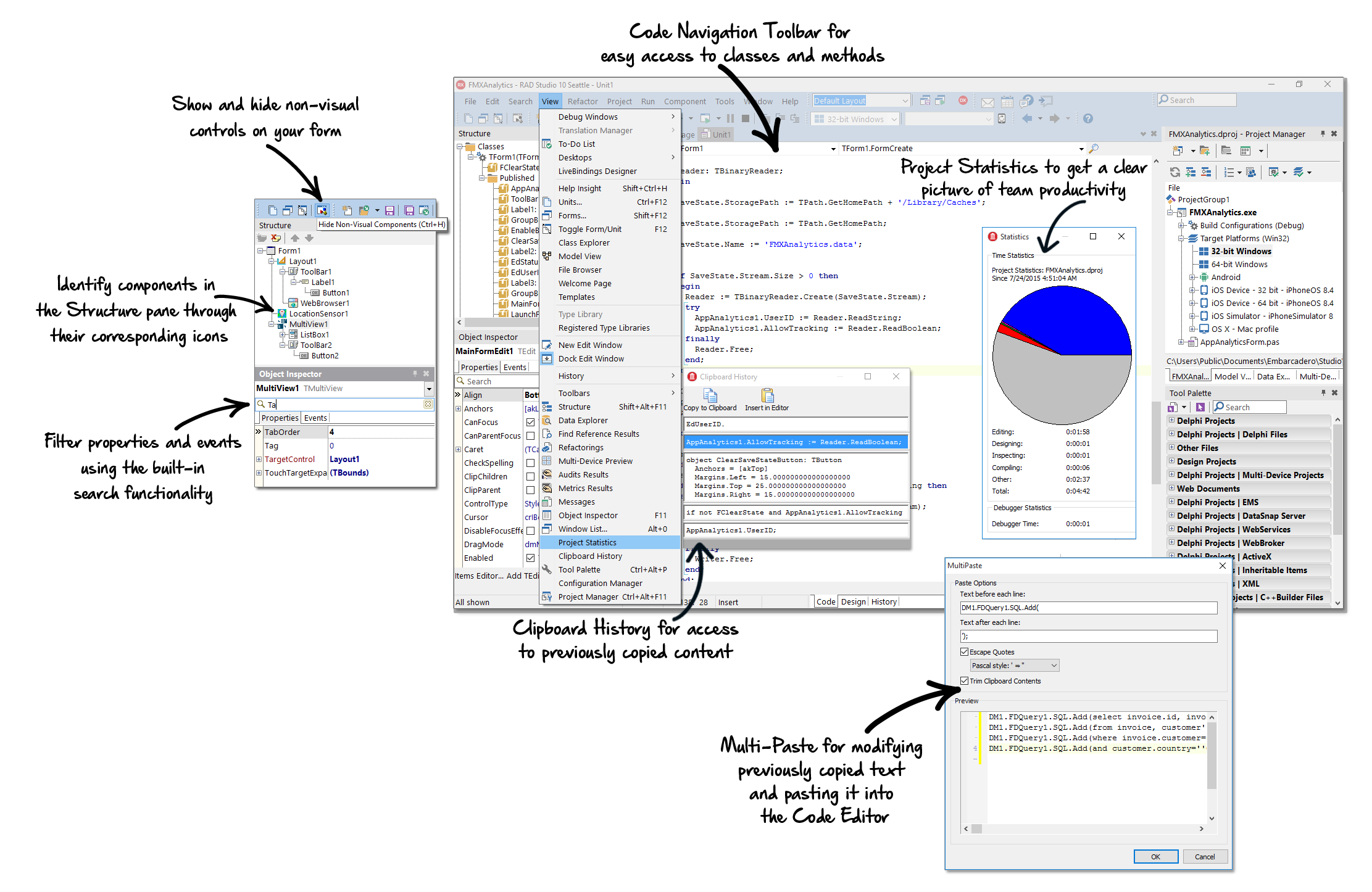
Good work flow means a highly productive developer building great apps fast. RAD Studio 10 productivity features can be grouped into workflow activities developers engage in everyday: configuring the IDE for optimized work flow, writing code, navigating code and analyzing code.
Work flow and developer productivity enhancements include Project Statistics, Clipboard History, Multi-Paste Support, Modeless and Context-Sensitive Refactoring, Stack Bookmarks, Parenthesis Matching, Flow Control Highlighting, Structural Highlighting, Code Navigation Toolbar, Smart Keys, Code Analysis, and much more!
IDEの大幅な性能改善を実現
“Behind the Scenes” this release introduces a re-architected product and build management system that effectively doubles the project size capacity resulting in higher stability and performance when dealing with large projects, particularly multi-platform projects. As a developer if you’ve experienced limitations or issues with large projects, this release is the must have upgrade.
品質、安定性、ドキュメントの改善
製品開発、テスト、ドキュメント作成のプロセスを大幅に改善。数多くの新機能や最新プラットフォームのサポートに加えて、大幅な品質改善、安定性の向上、ドキュメントの改善が行われました。
RAD Studio 10 Seattle is Packed with Over 20 New Serious Productivity Features
Check out the RAD Studio 10 Seattle What’s New page for a complete listing!
| PERSONAL DEVELOPER PRODUCTIVITY |
|---|
* Use of GetIt requires Internet connectivity. The feature is not available to off-line developers.
|
FireMonkeyフレームワークもWindows 10、Android、iOS、OS X向けにアップデートされました!
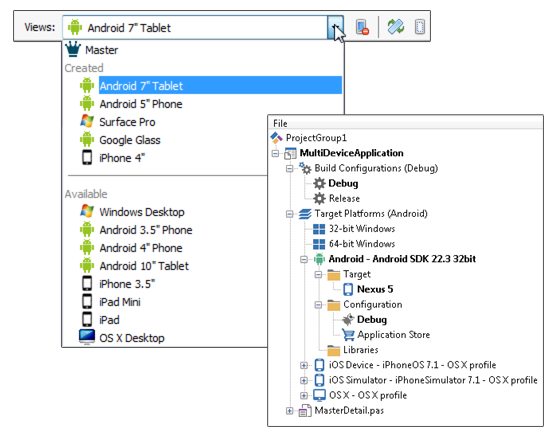
RAD Studioに搭載されたFireMonkeyフレームワークを用いれば、Windows 10、iOS、OS X、Android向けのネイティブアプリケーションを構築できます。
With the new Delphi native Android and iOS support in the FireMonkey framework, developers can now build apps using the same source codebase without sacrificing app quality or performance, and target the largest addressable markets in the world.
There are a lot of enhancements to the FireMonkey platform in 10 Seattle.
- Enhanced in 10 Seattle! iOSおよびAndroidアプリケーション、さらにWindows 10でも通知機能を利用できるNotification Centerコンポーネント(通知音もサポート)
- New in 10 Seattle! ビットマップスタイルデザイナでのWindows 10スタイル向けスタイルビューワー
- New in 10 Seattle! Mouse-over Hints support for FireMonkey visual controls on desktop.
- New in 10 Seattle! Windows向けネイティブスタイル表示(TEditおよびTMemo向けのWindowsプラットフォーム表示)
- New in 10 Seattle! FireMonkey コントロールのWindows向けZオーダーサポート
- New in RAD Studio 10! Androidプラットフォーム向けタッチアニメーション
- New in 10 Seattle! Android上でのどのようにIntentを受け取るかを示した新しいデモ
- New in 10 Seattle! ビーコンに接続するデバイスのチューニングを行うための新しいTBeaconDeviceクラス
- さらに多くの機能を搭載
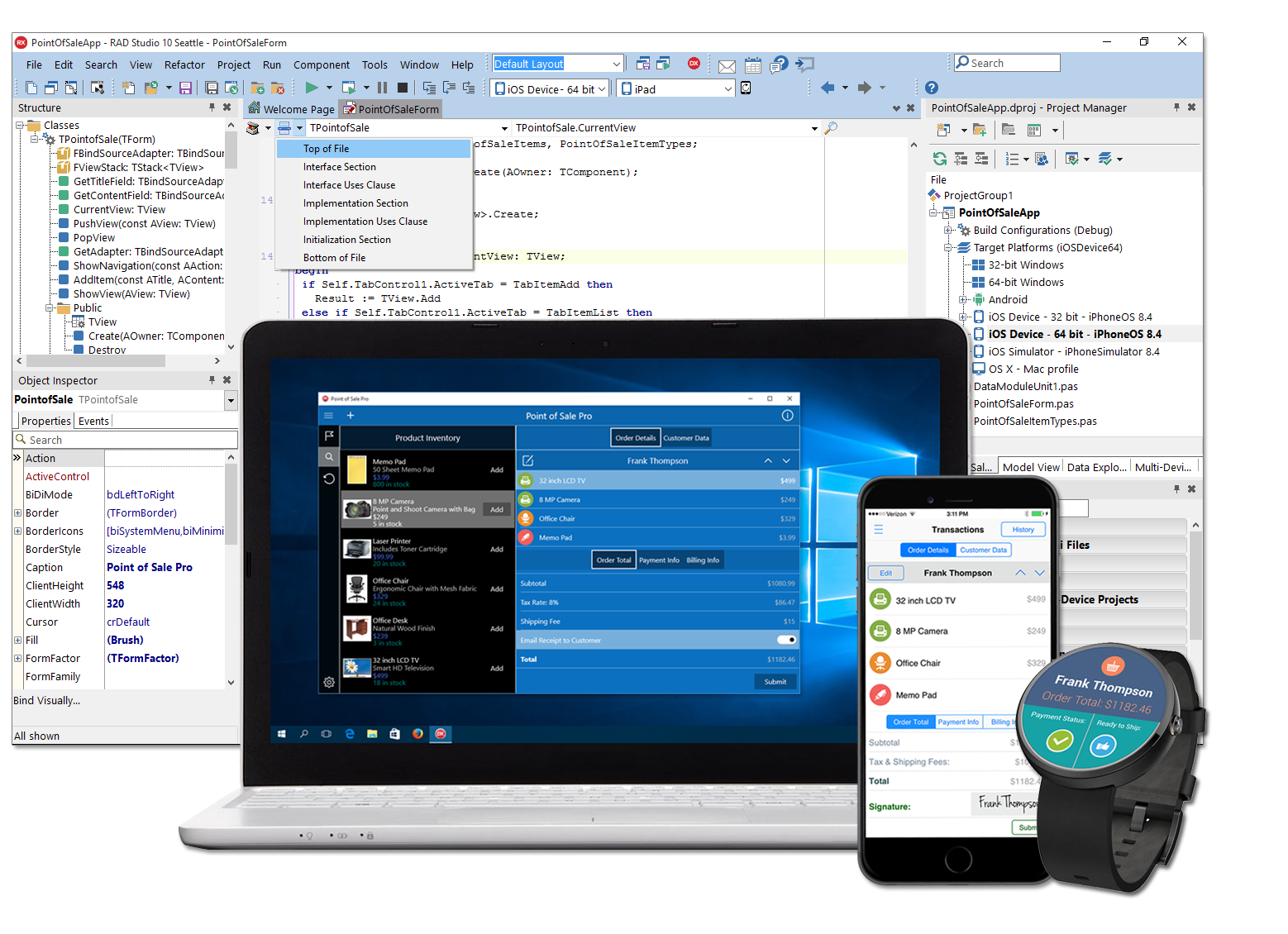
Develop Once and Click to Compile
With FireUI, and the RAD Studio development platform, build apps for smartphones, tablets, wearables like smart watches, and IoT devices that are natively compiled for Android and iOS using a common, single source codebase. From the user interface code through the rest of the complete client software stack, your apps can access platform APIs, device sensors and services, and deliver the best app performance with native GPU and CPU support. Extend your existing Windows VCL apps to interface with other apps running on desktop, Android, iOS, and IoT devices.

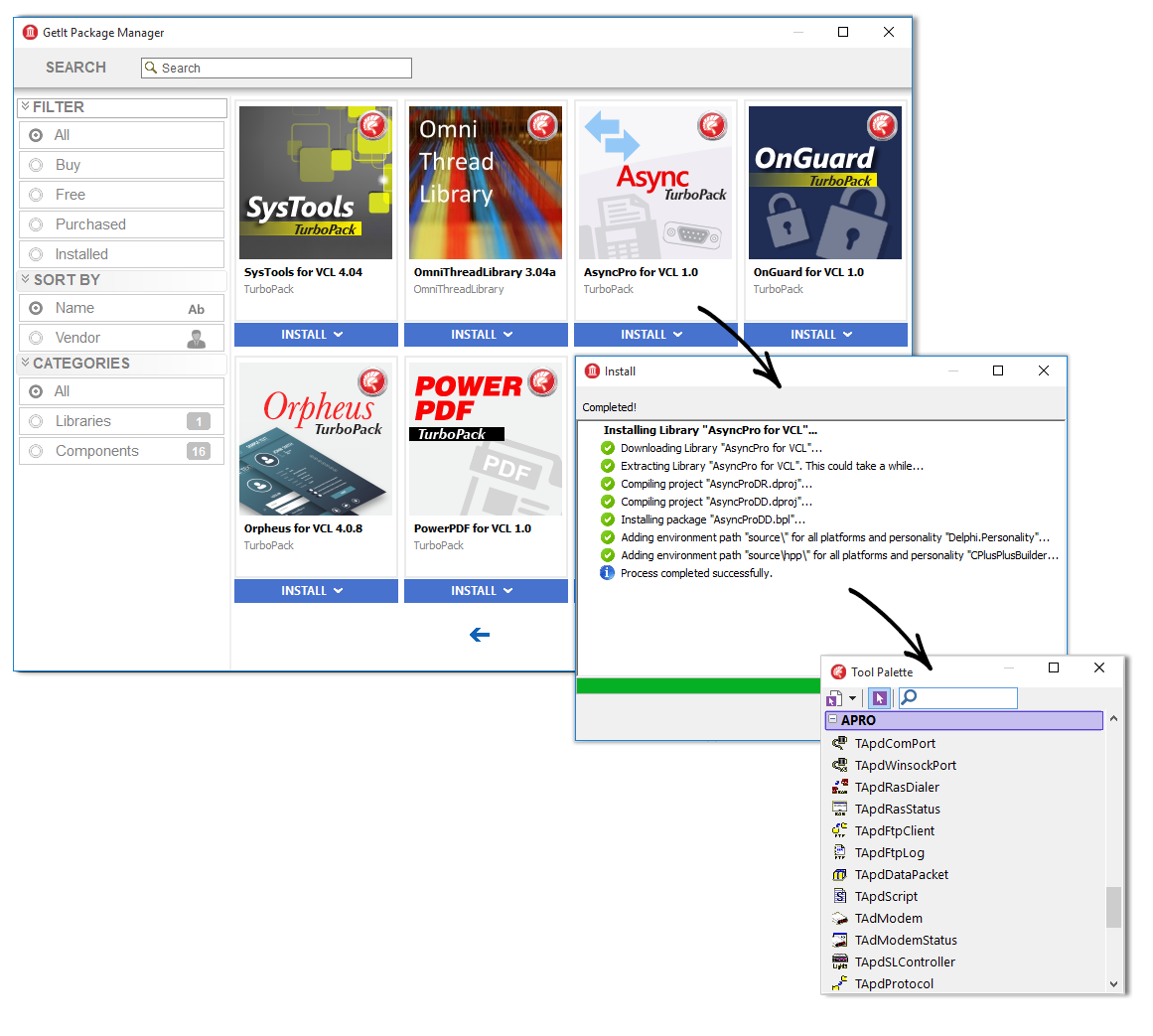
GetItパッケージマネージャ
With the all new GetIt Package Manager you can future proof your app by browsing, downloading, and integrating new components, right from the IDE!.
Newly added to GetIt is BeaconFence, a developer proximity solution that delivers precise “GPS-Free” indoor/outdoor user location tracking and events with radial and geometric zones for any physical location and layout.

More Add-ons and Components
エンバカデロでは、革新的なIoTソリューションの構築、効率的なUI/UXの構築、ログ取得によるテストの効率化を支援するアドオン製品/コンポーネントを提供しています。
BeaconFence
BeaconFenceは、近接検知を利用するための開発者向けのソリューションです。BeaconFenceの活用により、屋内(および屋外)でGPSが使えない状況でも、精密なユーザーの位置追跡が可能になります。精密な位置情報の追跡のために、ビーコンの配置レイアウトをビジュアルに管理。ゾーンを作成して、その中に入ったり、出たりした際には、コールバックイベントを発生させることができます。BeaconFenceを用いれば、高精度の空間位置認識が可能となり、ビーコンによる近接検知のより高度な活用が実現できます。
Konopka Signature VCL Controls
を用いれば、Windowsアプリケーション向けに、最新の洗練されたユーザーインターフェイスを素早く設計できます。125以上のWindows UIコントロールは、より直感的でビジュアル的にも美しくなるように設計されており、DelphiおよびC++Builder開発者は、すべてのWindowsアプリケーションのUX構築において、現代化と簡素化を実現できます。
CodeSite
ローカルおよびリモートで実行されているコード内部の実行状況を、リアルタイムに確認できるログ取得システムがあれば、問題箇所を素早く把握できるようになります。CodeSiteを用いれば、ブレークポイントの設置、デバッグといった従来の手法から、アプリケーションの実行ログをリアルタイムトレースする方法に移行でき、複数のアプリケーションが協調する複雑なシステムにおける問題箇所の検出も容易になり、開発効率を格段に高めることができます。
Migrate Your App To 10 Seattle
With the release of 10 Seattle, you can now use the new configuration settings migration tool to migrate configurations of older versions of the product to a newer version, or between different installations of the same version. Ensure your project takes advantage of all the great new and improved features released with XE8!
無料から始めよう