RAD Studio 10 Seattle Integrates New Developer Productivity Features
RAD Studio 10 Seattle Integrates New Developer Productivity Features in the IDE and Greatly Improves the Quality and Stability of the IDE.
The quality and stability of IDE developer productivity features is greatly improved.
Good work flow means a highly productive developer building great apps fast. RAD Studio 10 productivity features can be grouped into workflow activities developers engage in everyday: configuring the IDE for optimized work flow, writing code, navigating code and analyzing code.
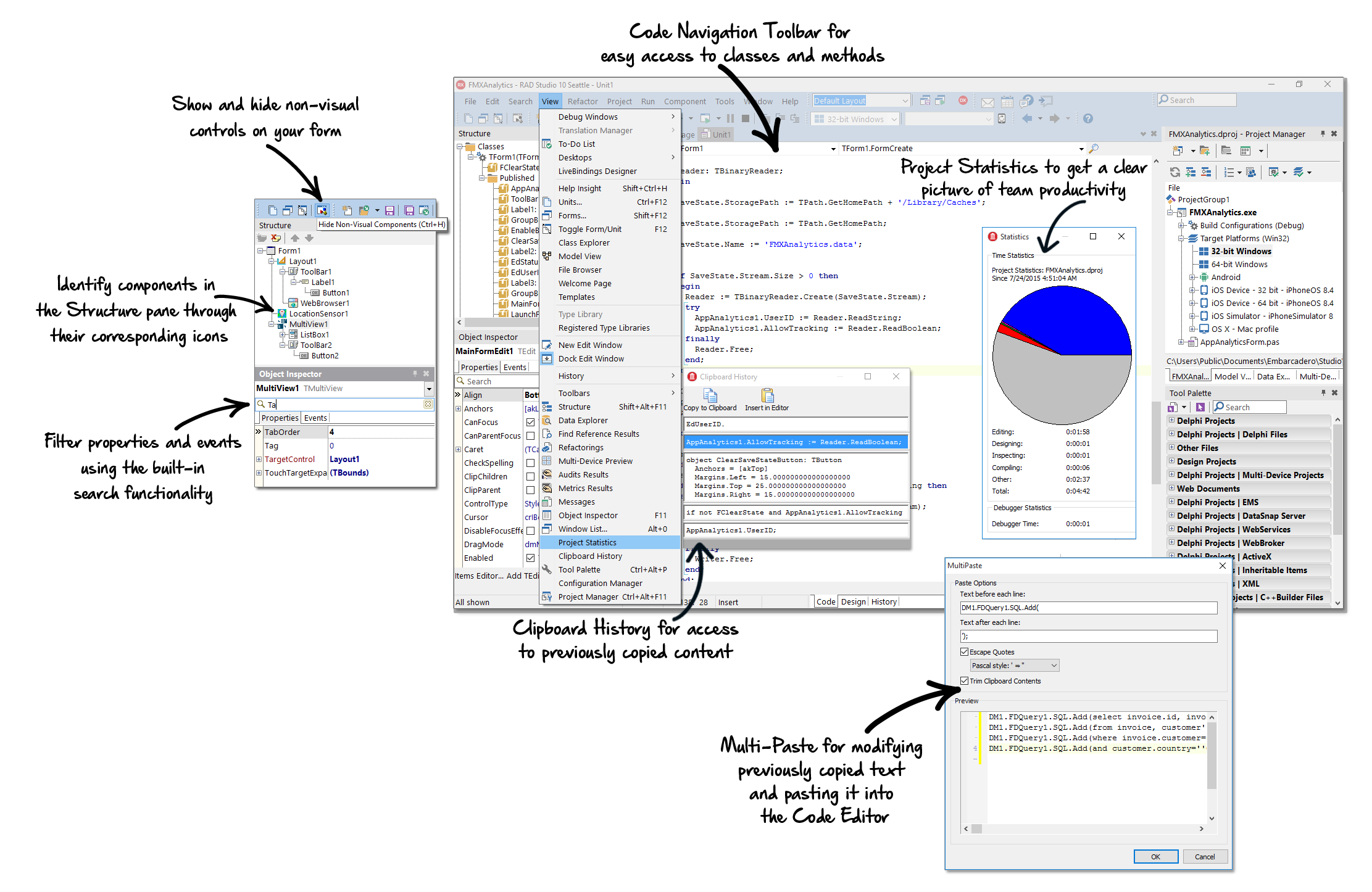
Work flow and developer productivity enhancements include Project Statistics, Clipboard History, Multi-Paste Support, Modeless and Context-Sensitive Refactoring, Stack Bookmarks, Parenthesis Matching, Flow Control Highlighting, Structural Highlighting, Code Navigation Toolbar, Smart Keys, Code Analysis, and much more!
Duplica la potencia del proyecto IDE
“Behind the Scenes” this release introduces a re-architected product and build management system that effectively doubles the project size capacity resulting in higher stability and performance when dealing with large projects, particularly multi-platform projects. As a developer if you’ve experienced limitations or issues with large projects, this release is the must have upgrade.
Quality and Stability and Documentation
Se han implementado cambios y mejoras en los procesos de desarrollo, prueba y documentación para adaptarse mejor a las diversas plataformas y lenguajes que soporta actualmente RAD Studio, además de la incorporación de nuevas características y funciones entre todas las plataformas y lenguajes compatibles, posibilitando una mayor calidad, estabilidad y documentación. RAD Studio 10 Seattle viene a establecer un nuevo estándar de calidad, documentación y estabilidad.
RAD Studio 10 Seattle is Packed with Over 20 New Serious Productivity Features
Check out the RAD Studio 10 Seattle What’s New page for a complete listing!
| PERSONAL DEVELOPER PRODUCTIVITY |
|---|
* Use of GetIt requires Internet connectivity. The feature is not available to off-line developers.
|
FireMonkey Framework has been Updated for Android, iOS, OS X, and Windows 10!
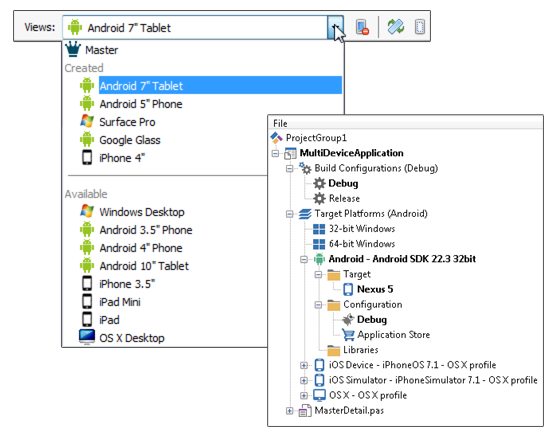
Use the FireMonkey framework in RAD Studio to create multi-device true native apps for Windows 10, Android, iOS and OS X.
With the new Delphi native Android and iOS support in the FireMonkey framework, developers can now build apps using the same source codebase without sacrificing app quality or performance, and target the largest addressable markets in the world.
There are a lot of enhancements to the FireMonkey platform in 10 Seattle.
- ¡Mejorado en 10 Seattle! Componente Centro de notificaciones para usar notificaciones en tus aplicaciones iOS y Android, incluido el sonido de notificaciones y ahora, con compatibilidad para Notificaciones de Windows 10.
- ¡Nuevo en 10 Seattle! StyleViewer para el estilo Windows 10 en Bitmap Style Designer.
- New in 10 Seattle! Mouse-over Hints support for FireMonkey visual controls on desktop.
- ¡Nuevo en 10 Seattle! Presentación de estilo nativo para Windows, para los controles de plataforma Edit y Memo
- ¡Nuevo en 10 Seattle! Compatibilidad con controles FireMonkey zOrder para Windows
- ¡Nuevo en 10 Seattle! Animación táctil para plataforma Android
- ¡Nuevo en 10 Seattle! Las apps FireMonkey pueden recibir intentos, independientemente de la fuente (email, enlace web, otra app). Una muestra nueva demuestra esta capacidad.
- ¡Nuevo en 10 Seattle! New TBeaconDevice class for turning a device on one of the supported platforms into a “beacon”
- ... and much more!
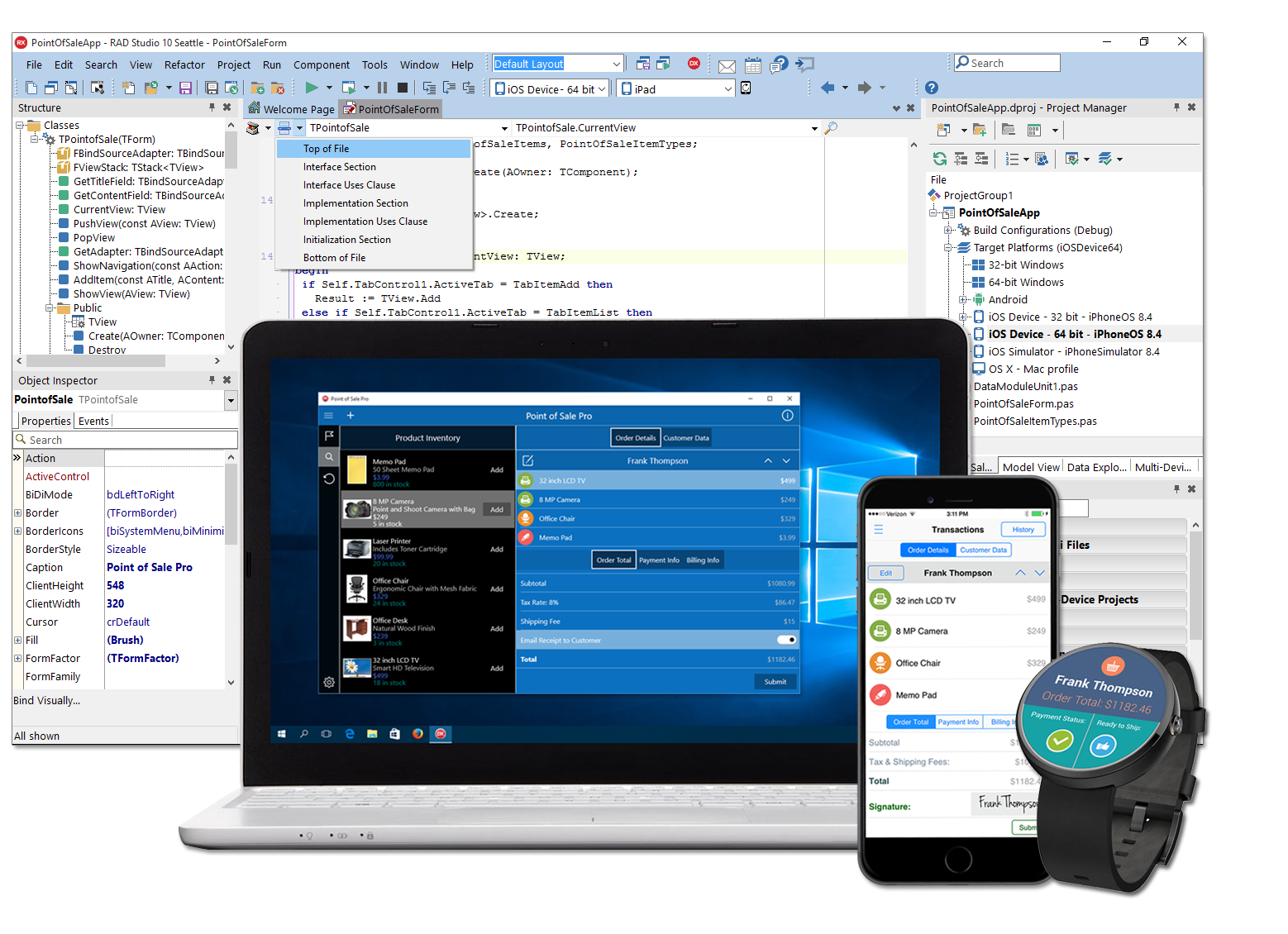
Develop Once and Click to Compile
With FireUI, and the RAD Studio development platform, build apps for smartphones, tablets, wearables like smart watches, and IoT devices that are natively compiled for Android and iOS using a common, single source codebase. From the user interface code through the rest of the complete client software stack, your apps can access platform APIs, device sensors and services, and deliver the best app performance with native GPU and CPU support. Extend your existing Windows VCL apps to interface with other apps running on desktop, Android, iOS, and IoT devices.

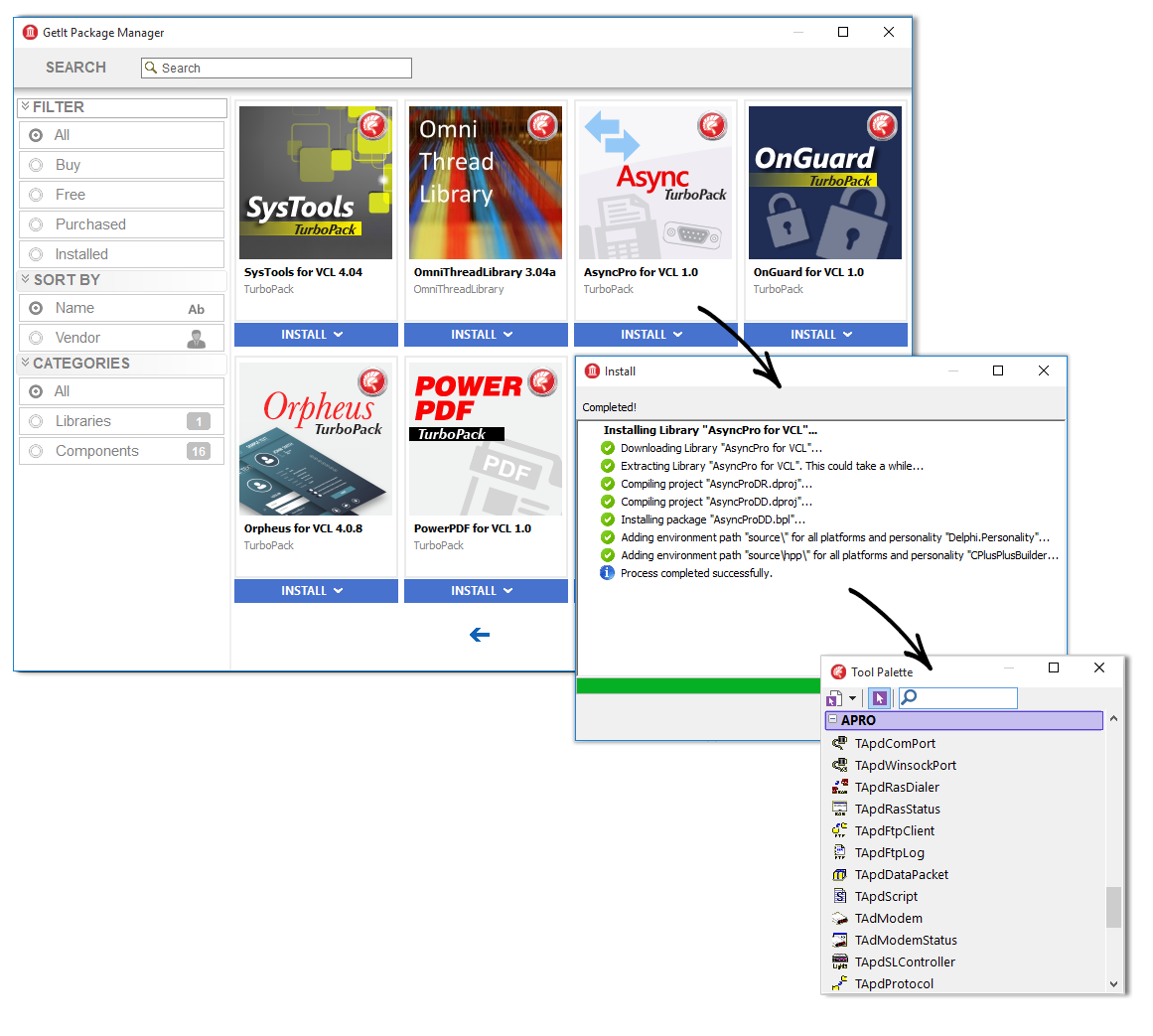
Getit Package Manager
With the all new GetIt Package Manager you can future proof your app by browsing, downloading, and integrating new components, right from the IDE!.
Newly added to GetIt is BeaconFence, a developer proximity solution that delivers precise “GPS-Free” indoor/outdoor user location tracking and events with radial and geometric zones for any physical location and layout.

More Add-ons and Components
La oferta de Embarcadero para innovadoras soluciones de IoT, sólida creación de IU/UX (experiencia del usuario) y registro de código.
BeaconFence
BeaconFence es una solución de proximidad que permite identificar eventos y la ubicación precisa del usuario en interiores/exteriores sin usar el GPS mediante zonas radiales y geométricas con cualquier diseño y localización física. Bosqueja visualmente el diseño de la localización física y colocación del beacon para rastrear información de ubicación con una diferencia de pulgadas. Crea zonas radiales y rectangulares y rastrea intersecciones, entradas y salidas con eventos de devolución de llamada. Con BeaconFence, los desarrolladores pueden llevar los beacons de proximidad al siguiente nivel, al agregar el sentido de localización espacial con precisión a sus aplicaciones, tanto en interiores como exteriores.
Konopka Signature VCL Controls
Con un conjunto de 125 controles de IU de Windows y 100 editores de propiedad exclusiva diseñados para que tus aplicaciones sean más intuitivas y atractivas visualmente, los desarrolladores Delphi y C++Builder pueden modernizar y simplificar la experiencia del usuario de Windows. controles VCL Konopka Signature posibilitan prestar atención a los detalles de forma insuperable, son fáciles de usar y ofrecen flexibilidad para el usuario final y para el desarrollador.
CodeSite
Logra un mayor conocimiento de la ejecución del código con un sistema de registro de visor en vivo que ayuda a identificar problemas rápidamente mientras el código se ejecuta de forma local o remota. Con CodeSite, ve más allá del punto de interrupción de depuración tradicional para registrar la ejecución de la aplicación mientras la app continúa ejecutándose, introduce datos de múltiples apps en un solo registro y analiza datos visualmente en tiempo real.
Migrate Your App To 10 Seattle
With the release of 10 Seattle, you can now use the new configuration settings migration tool to migrate configurations of older versions of the product to a newer version, or between different installations of the same version. Ensure your project takes advantage of all the great new and improved features released with XE8!
Comienza gratis