RAD Studio 10 Seattle Integrates New Developer Productivity Features
RAD Studio 10 Seattle Integrates New Developer Productivity Features in the IDE and Greatly Improves the Quality and Stability of the IDE.
La qualité et la stabilité d l'EDI ainsi que les fonctionnalités de productivité de développement ont connu des progrès majeurs.
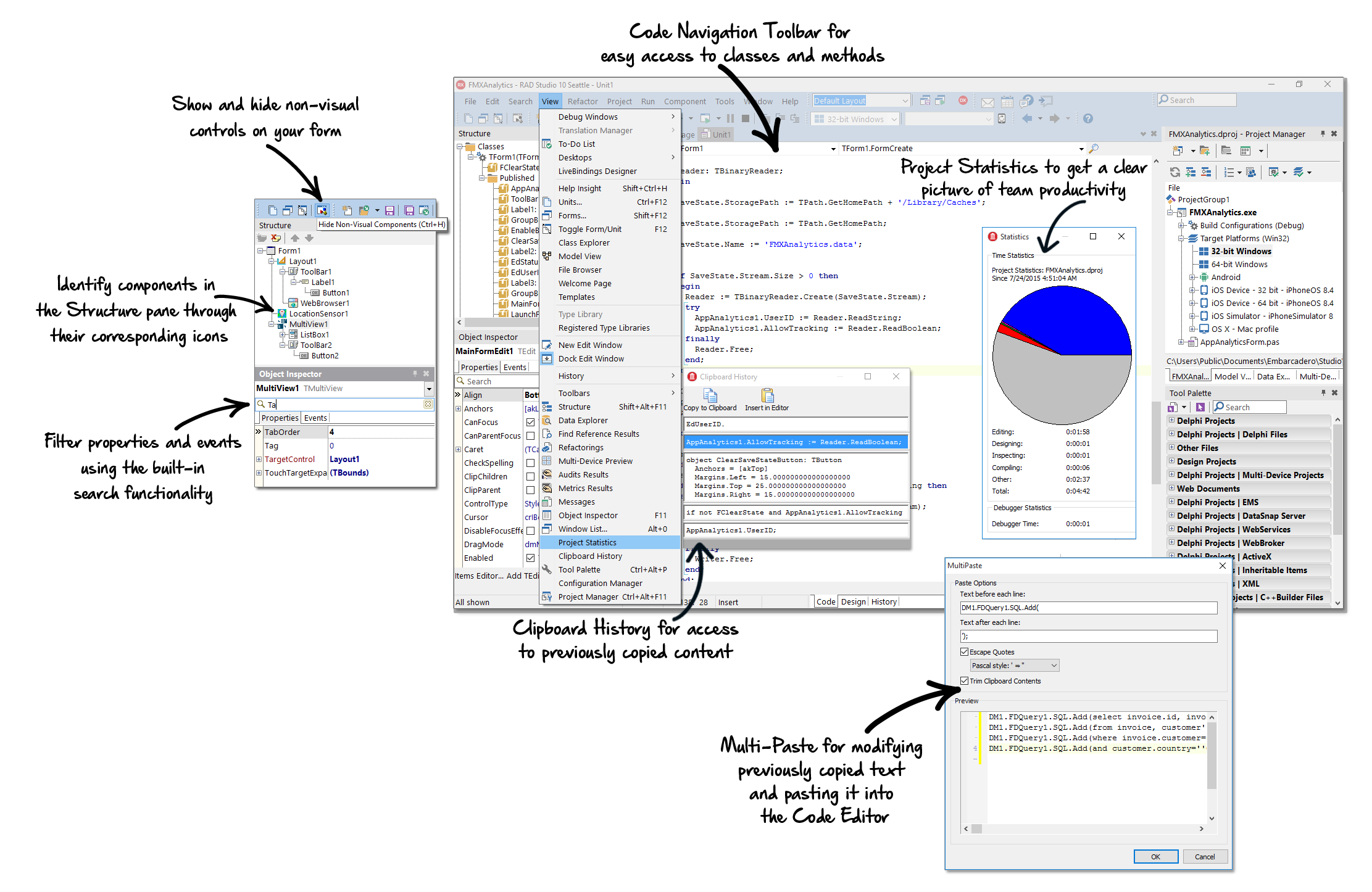
Good work flow means a highly productive developer building great apps fast. RAD Studio 10 productivity features can be grouped into workflow activities developers engage in everyday: configuring the IDE for optimized work flow, writing code, navigating code and analyzing code.
Work flow and developer productivity enhancements include Project Statistics, Clipboard History, Multi-Paste Support, Modeless and Context-Sensitive Refactoring, Stack Bookmarks, Parenthesis Matching, Flow Control Highlighting, Structural Highlighting, Code Navigation Toolbar, Smart Keys, Code Analysis, and much more!
Doublez la puissance projet de votre EDI
“Behind the Scenes” this release introduces a re-architected product and build management system that effectively doubles the project size capacity resulting in higher stability and performance when dealing with large projects, particularly multi-platform projects. As a developer if you’ve experienced limitations or issues with large projects, this release is the must have upgrade.
Quality and Stability and Documentation
Les principaux changements et améliorations apportés aux processus de développement, de test et de documentation permettent de mieux prendre en charge les multiples plateformes et des langages désormais supportés par RAD Studio et d'introduire de nouvelles caractéristiques et fonctionnalités (pour tous les langages et plateformes) avec des gages incomparables de qualité, de stabilité et de documentation. RAD Studio 10 est la nouvelle référence en matière de qualité, de documentation et de stabilité.
RAD Studio 10 Seattle is Packed with Over 20 New Serious Productivity Features
Check out the RAD Studio 10 Seattle What’s New page for a complete listing!
| PERSONAL DEVELOPER PRODUCTIVITY |
|---|
* Use of GetIt requires Internet connectivity. The feature is not available to off-line developers.
|
FireMonkey Framework has been Updated for Android, iOS, OS X, and Windows 10!
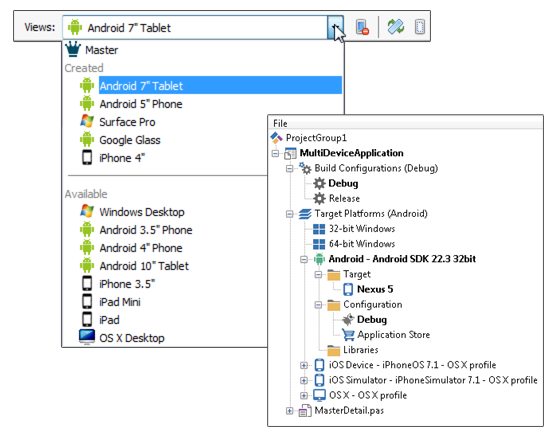
Use the FireMonkey framework in RAD Studio to create multi-device true native apps for Windows 10, Android, iOS and OS X.
With the new Delphi native Android and iOS support in the FireMonkey framework, developers can now build apps using the same source codebase without sacrificing app quality or performance, and target the largest addressable markets in the world.
There are a lot of enhancements to the FireMonkey platform in 10 Seattle.
- Extension de 10 Seattle! Composant Centre de notification pour les applications iOS et Android (y compris notifications sonores) avec désormais prise en charge des notifications Windows 10
- Nouveau dans 10 Seattle! Module de visualisation Windows 10 dans l'éditeur de style bitmap
- New in 10 Seattle! Mouse-over Hints support for FireMonkey visual controls on desktop.
- Nouveau dans 10 Seattle! Présentation de style natif pour Windows pour les contrôles de plateforme Edit et Mémo
- Nouveau dans 10 Seattle! Prise en charge FireMonkey zOrder sous Windows
- Nouveau dans 10 Seattle! Animation tactile pour Android
- Nouveau dans 10 Seattle! Réception d'intentions par les applications FireMonkey , indépendamment de la source (email, lien web, autre application). Un nouvel exemple démontre cette fonctionnalité
- Nouveau dans 10 Seattle! Nouvelle classe TBeaconDevice pour transformer un dispositif de l'une des plateformes prises en charge en « balise »
- ... and much more!
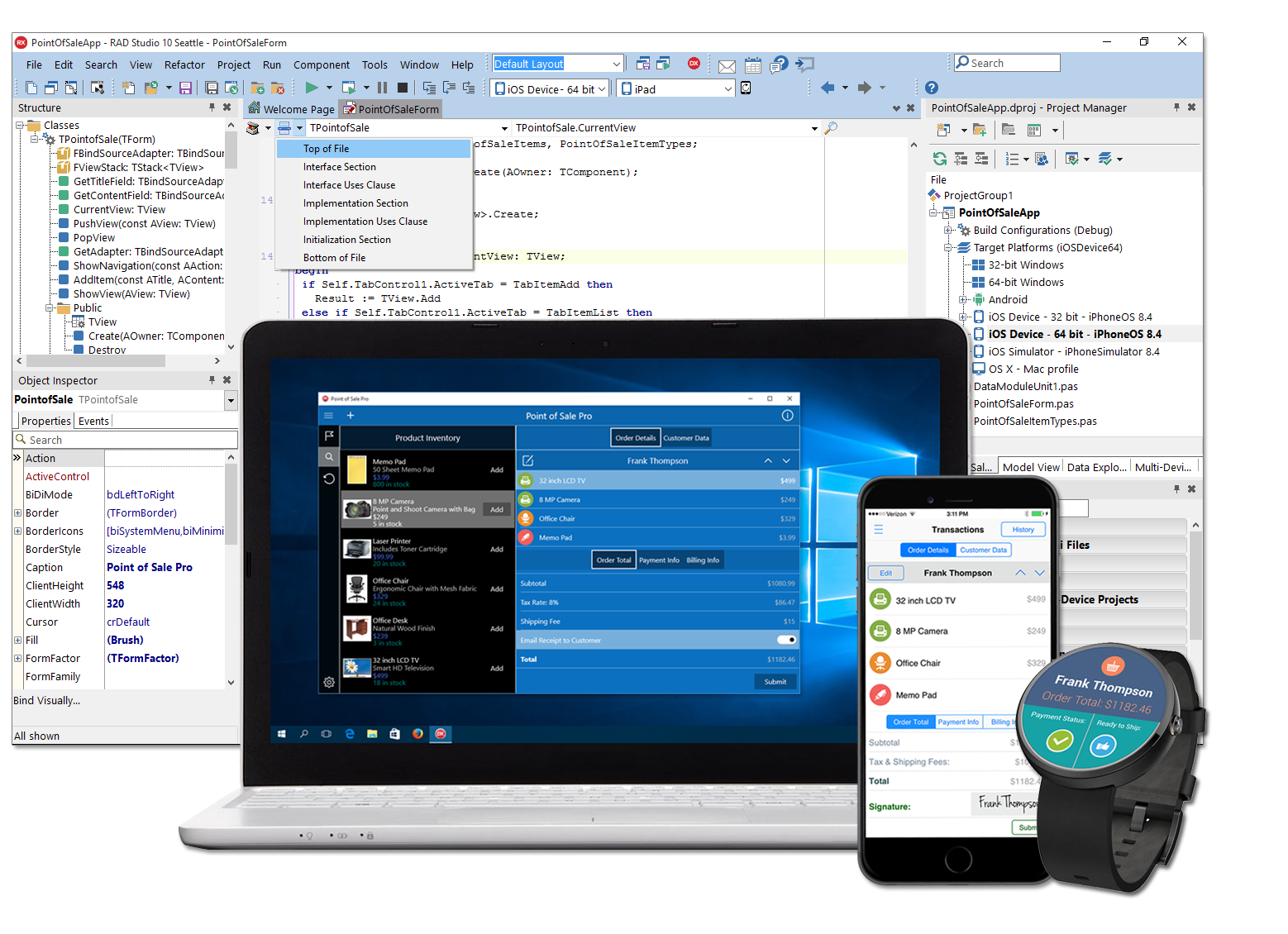
Develop Once and Click to Compile
With FireUI, and the RAD Studio development platform, build apps for smartphones, tablets, wearables like smart watches, and IoT devices that are natively compiled for Android and iOS using a common, single source codebase. From the user interface code through the rest of the complete client software stack, your apps can access platform APIs, device sensors and services, and deliver the best app performance with native GPU and CPU support. Extend your existing Windows VCL apps to interface with other apps running on desktop, Android, iOS, and IoT devices.

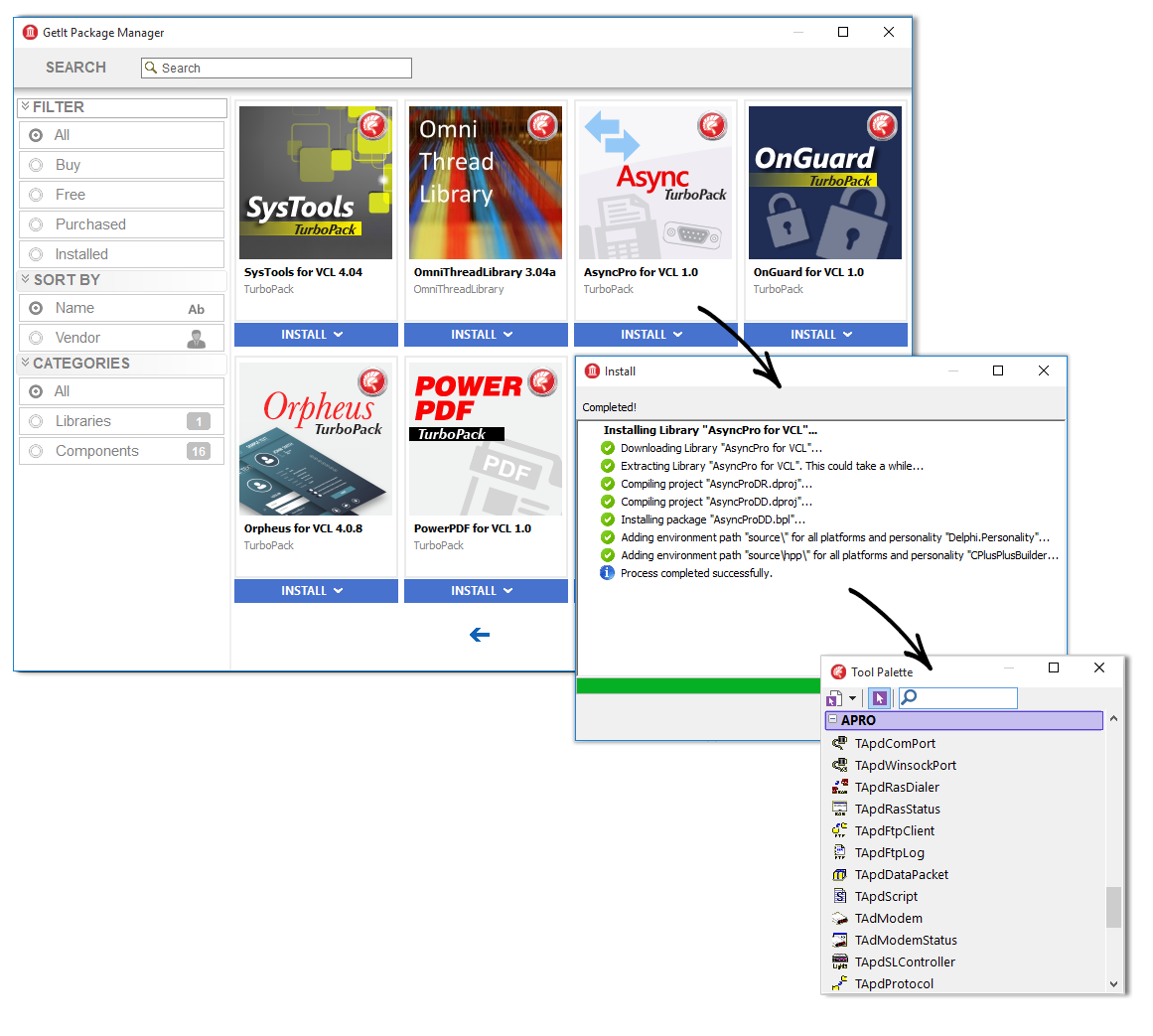
gestionnaire de packages GetIt
With the all new GetIt Package Manager you can future proof your app by browsing, downloading, and integrating new components, right from the IDE!.
Newly added to GetIt is BeaconFence, a developer proximity solution that delivers precise “GPS-Free” indoor/outdoor user location tracking and events with radial and geometric zones for any physical location and layout.

More Add-ons and Components
Découvrez les offres Embarcadero de nouvelle génération pour l'Internet des objets, la création de robustes interfaces UI/UX et la journalisation du code.
BeaconFence
BeaconFence est une solution de détection des balises de proximité destinée aux développeurs souhaitant suivre avec précision les événements et déplacements de l'utilisateur (en intérieur/extérieur) prenant en charge des zones radiales et géométriques – quels que soient l'emplacement physique et la configuration des lieux. Il suffit ainsi de tracer le plan des locaux et la position des balises pour suivre les informations de positionnement au centimètre près. En créant des zones rectangulaires et radiales, vous pouvez notamment contrôler avec des événements de rappel les intersections, les entrées/sorties, etc. Avec BeaconFence, les développeurs accèdent à un niveau supérieur de prise en charge des balises de proximité en intégrant à leurs applications une localisation spatiale précise – en intérieur comme en extérieur.
Contrôles VCL Konopka Signature
Grâce à cette gamme de plus de 125 contrôles d'interface Windows et de 100 éditeurs de propriétés personnalisées destinés à rendre les applications toujours plus intuitives et esthétiques, les développeurs Delphi et C++Builder peuvent moderniser et simplifier la qualité d'expérience offerte à leurs utilisateur Windows. Les contrôles VCL Konopka Signature ont été conçus en mettant l'accent sur la qualité des détails, la simplicité d'utilisation et la flexibilité – tant pour les utilisateurs finaux que pour les développeurs.
CodeSite
Bénéficiez d'une connaissance approfondie des modalités d'exécution de votre code grâce à un système de connexion et de visualisation en direct permettant de localiser rapidement les problèmes – alors même que le code est en cours d'exécution localement ou à distance. Avec CodeSite vous surpassez les modalités traditionnelles de débogage statique en vous connectant à l'application en cours d'exécution sans l'interrompre, en alimentant un journal central avec des données provenant de différentes applications et en les analysant visuellement et en temps réel.
Migrate Your App To 10 Seattle
With the release of 10 Seattle, you can now use the new configuration settings migration tool to migrate configurations of older versions of the product to a newer version, or between different installations of the same version. Ensure your project takes advantage of all the great new and improved features released with XE8!
Débutez gratuitement