FireUI: Revolutionary Multi-Device Development
Devices are everywhere and users' expectations are higher than they have ever been. Customers expect to be able to use an application on their smartphone while on the go and then switch to their tablet or Desktop computer while in their office or at home. Optimizing user interfaces for each of these device form factors can be challenging and costly, effectively building multiple separate form views for each device.
Multi-Device development is radically simplified with the FireUI design paradigm, tools, and components, delivering more productivity than ever before.
- New! Ride the Windows 10 Wave - Take Your Applications and Customers to Windows 10
- Updated for Android, iOS, OS X, and Windows 10!
- Multi-Device Preview
- Develop Once and Click to Compile to Android and iOS
- Native Platform Control Rendering for iOS
- New Components for Desktop & Mobile
- BeaconFence
- Proximity Awareness with Beacons
- Updated Mobile Platform Support
- Multi-View Smart Menu Component
- Behavior Services
- FireMonkey Premium Styles Packs
New! Ride the Windows 10 Wave - Take Your Applications and Customers to Windows 10
Windows 10 is the most significant PC release in many years and it is a big opportunity for software developers.
Windows 10 is experiencing rapid adoption and is expected to be on 1 Billion devices within the next few years. Now is the time to move apps and users onto Windows 10. With RAD Studio 10 Seattle, bring those new Windows 10 platform features into your apps quickly and easily. New VCL User Interface Controls, WinRT and Universal Windows Platform (UWP) Components and APIs, give developers easy access to new Windows 10 services including Notifications, Contracts, and much more!
The Windows 10: The Big New Opportunity for Developers whitepaper is an in depth evaluation of why RAD Studio and FireMonkey developers are ideally placed to take advantage of Windows 10 and why now is the time to prepare for new ways of developing and deploying Windows 10 applications.
FireMonkey Framework has been Updated for Android, iOS, OS X, and Windows 10!
Use the FireMonkey framework in RAD Studio to create multi-device true native apps for Windows 10, Android, iOS and OS X. With the new Delphi native Android and iOS support in the FireMonkey framework, developers can now build apps using the same source codebase without sacrificing app quality or performance, and target the largest addressable markets in the world. There are a lot of enhancements to the FireMonkey platform in 10 Seattle.
- New in 10 Seattle! Mouse-over Hints support for FireMonkey visual controls on desktop
- New in 10 Seattle! Native style presentation for Windows for Edit and Memo platform controls
- New in 10 Seattle! FireMonkey controls zOrder support for Windows
- New in 10 Seattle! Enhance Clipboard support to allow copy/paste of bitmaps
- New in 10 Seattle! Touch animation for Android platform
- New in 10 Seattle! FireMonkey apps can receive intents, regardless of the source (email, web link, other app). A new sample demonstrates this ability.
- Enhanced in 10 Seattle! MultiView component to create a UI that adapts to the form factor, from mobile to tablet, from portrait to landscape. Now with specific support for Windows 10 UI.
- Enhanced in 10 Seattle! Specific TSwitch behavior for Windows 10 UI
- Enhanced in 10 Seattle! Edit and Calendar ability to dynamically render a platform native UI control on iOS
- Enhanced in 10 Seattle! ListView platform controls for iOS
- New in 10 Seattle! ScrollBox platform controls for iOS
- Enhanced in 10 Seattle! Bluetooth LE component (on platforms that fully support the technology)
- Enhanced in 10 Seattle! Bluetooth framework improvements and new Bluetooth component for classic Bluetooth connectivity
- New in 10 Seattle! New TBeaconDevice class for turning a device on one of the supported platforms into a “beacon”
- Enhanced in 10 Seattle! Notification Center Component for using notifications in your iOS and Android applications, including notification sound and now supporting also Windows 10 Notifications
- New in 10 Seattle! Allow the use of IFMXDragDropService to drag data to another applications on OS X
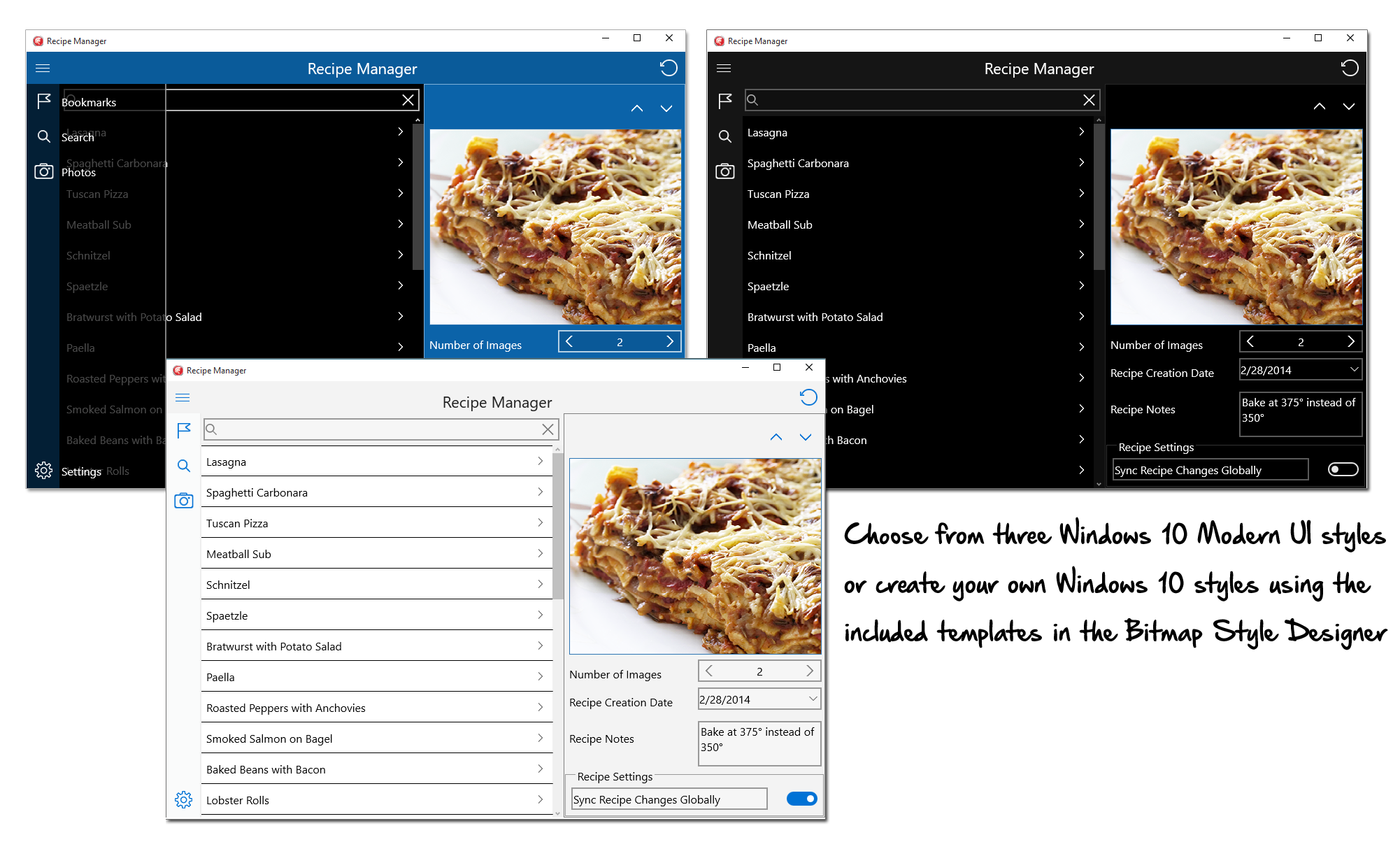
- Enhanced in 10 Seattle! Bitmap Style Designer enhancement, including new templates for Windows, Mac OS and Android Lollipop styles, ability to create blank styles for different platforms, and to adjust objects for different graphic resolutions
- Enhanced in 10 Seattle! Improved integrated FireMonkey Style Designer and enhancement to the TStyleBook component to support a collection of styles for various platforms
- New in 10 Seattle! StyleViewer for Windows 10 Style in Bitmap Style Designer
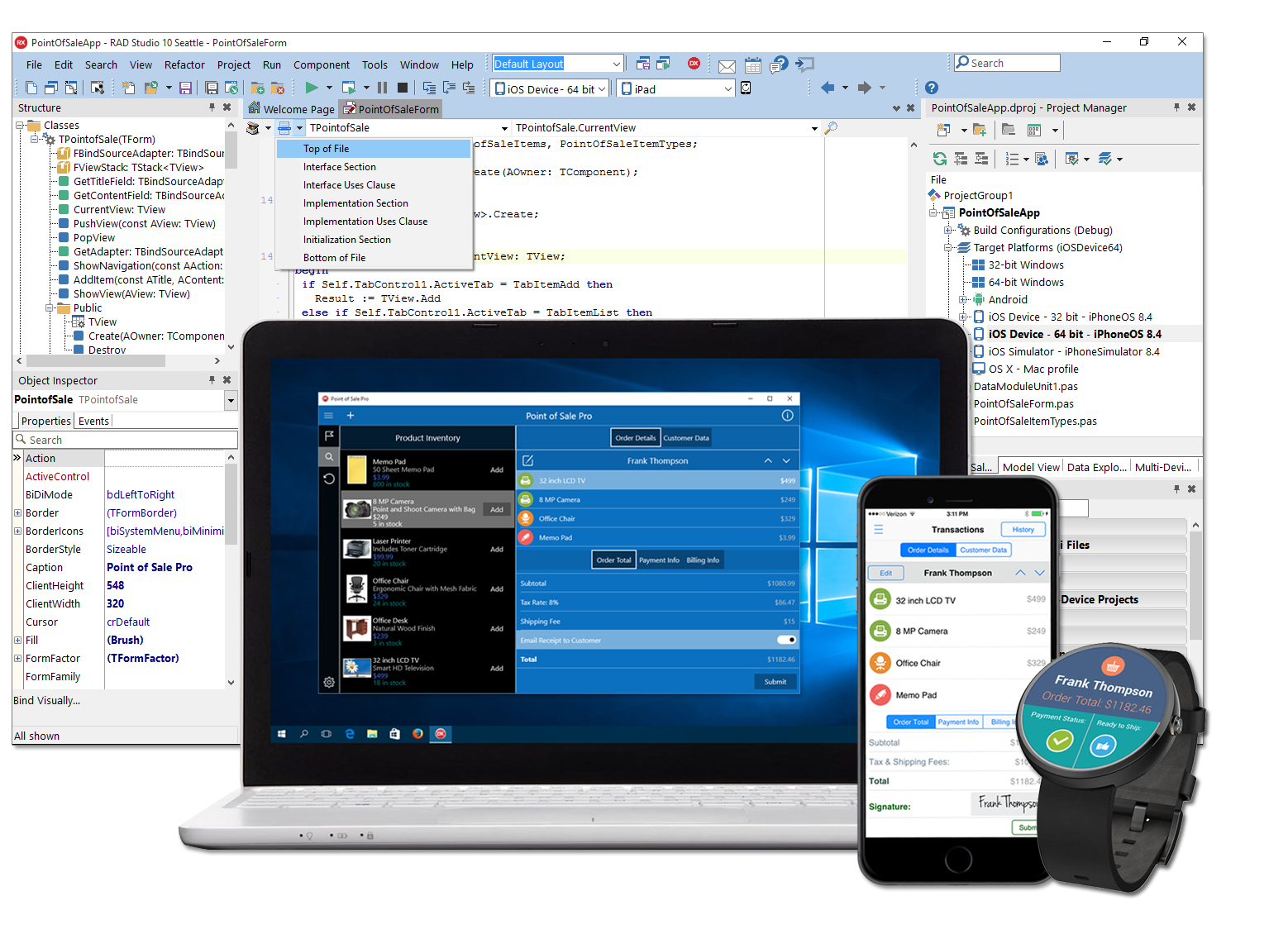
Multi-Device Designer
With the all new FireUI Multi-Device Designer, create user interfaces across multiple devices using a master form to share all user interface code, then optimize inherited views for each target platform and device. The existing native Desktop styles have been extended to include the same UI elements as mobile styles, providing a 1:1 match with universal styling support across all platforms, delivering the native look and feel on each supported platform. FireUI Multi-Device Designer provides a set of predefined views, including Windows Desktop, Surface Pro Tablet, Mac Desktop, iPhone, iPad, Android Tablets and Smart Phones, and wearables like Smart Watches.
Multi-Device Preview
The all new Multi-Device Preview provides a design time side-by-side view comparing your apps UI over different form factors on a given platform – all in one window! Quickly get an at-a-glance preview of what the UI will look like across multiple devices all at once as you build it. Ensure your apps look and feel great across all the devices you want, faster than ever!
Develop Once and Click to Compile to Android and iOS
With FireUI build apps for smartphones, tablets, wearables like smart watches, and IoT devices that are natively compiled for Android and iOS using a common, single source codebase. From the user interface code through the rest of the complete client software stack, your apps can access platform APIs, device sensors and services, and deliver the best app performance with native GPU and CPU support. Extend your existing Windows VCL apps to interface with other apps running on desktop, Android, iOS, and IoT devices.
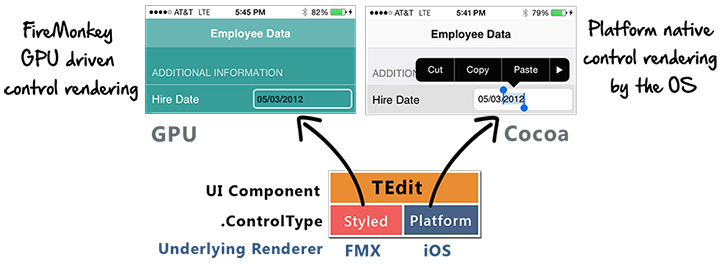
NEW! FireMonkey Platform Native Rendering Architecture
FireMonkey’s underlying visual control architecture has been significantly overhauled to enable multiple presentation implementations per control called “ControlTypes” - in particular, native OS control presentations can be utilized. The new underlying architecture is MVC based and is backward compatible enabling developers to choose at design time between Styled and Platform control types on a per control* basis (*for controls that include both control types). This allows you to select whether a control will be implemented at runtime by FireMonkey’s GPU driven rendering or implemented by the underlying operating system.
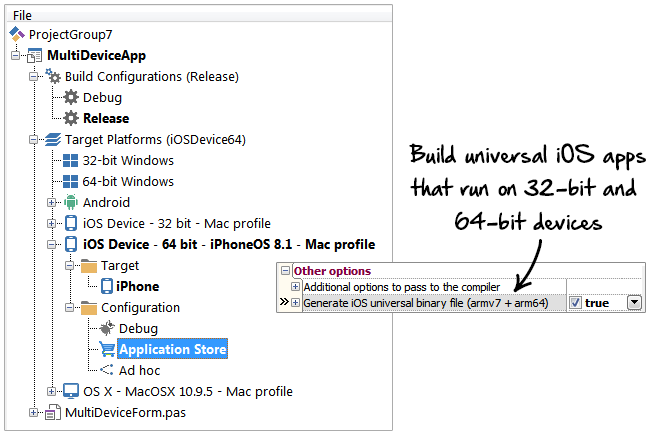
For Universal iOS 32-bit and 64-bit apps, six key performance critical controls now have iOS native platform control types built–in, including TEdit, TListView, TMemo, TSwitch, TCalendar and TMultiView. In the future we plan to add platform control types for other operating systems and components.
Because controls with a Platform .controltype use the same underlying implementation as native SDKs like Cocoa, your FireMonkey apps will have the smooth native scrolling and performance that end-users expect yet use the same component properties, methods and events and are still cross-platform between OSes. This enables you to maintain complete cross platform fidelity across Windows, Mac, iOS, and Android and deliver the best user experience possible.
New Components for Desktop & Mobile
Visually drag-and-drop functionality right into your app! The catalogue of components for desktop and mobile has grown with RAD Studio 10 Seattle. Bring proximity awareness into your app with component level support for beacons with support for both specifications; iBeacons and AltBeacons! A MapView component has been added for Android and iOS supporting platform specific interactive mapping libraries from Apple and Google. The WebBrowser component is now available for use with Windows and OS X apps.
Beacon Fencing Proximity Solution for Developers
BeaconFence is a developer proximity solution that delivers precise “GPS-Free” indoor/outdoor user location tracking and events with radial and geometric zones for any physical location and layout. Visually draw the layout of the physical location and beacon placement to track location information down to inches. Create radial and rectangular zones and track intersections, enters, and exits with callback events. BeaconFence enables developers to take proximity beacons to the next level by adding precision spatial location awareness to their applications both indoors and outdoors.
Proximity Awareness with Beacons
RAD Studio provides developers the necessary tools to rapidly design, build, and deploy connected apps that deliver innovative IoT solutions. Component level support for beacons brings your app into the IoT fold with support of proximity awareness, contextual identification, and much more! Easily extend your existing VCL Windows apps to take advantage of beacon technology!
Learn More About Connecting Your App >
Updated Mobile Platform Support
RAD Studio has extended FireUI support for iOS 64-bit and universal apps to meet the new Apple Marketplace requirements. Support for deploying to Lollipop will ensure that your app will run on the latest version of Android.
Learn More About iOS Development >
Learn More About Android Development >

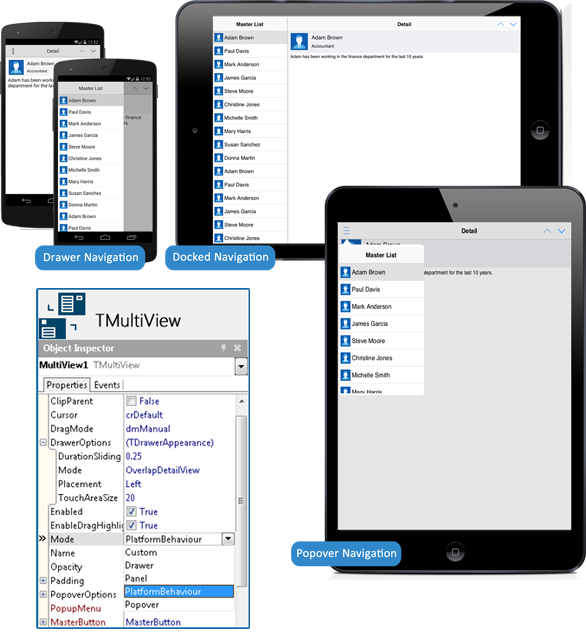
MultiView Smart Menu Component
The MultiView Smart Menu component makes adding a side drawer navigation menu to your app a drag-and-drop away! The Smart Menu will adjusts its location and rendering style depending on form factor, orientation and target platform. Depending on device and orientation, the application menu will be displayed as a drawer on smaller form factors, a docked panel for wider screens such as tablets in landscape mode or as a custom menu, such as a popover menu. The drawer menu can be shown by hooking it to a menu button or through swipe gestures that have been enhanced with advanced physics engine logic to add a cool, smooth UI feel with zero code.

Behavior Services
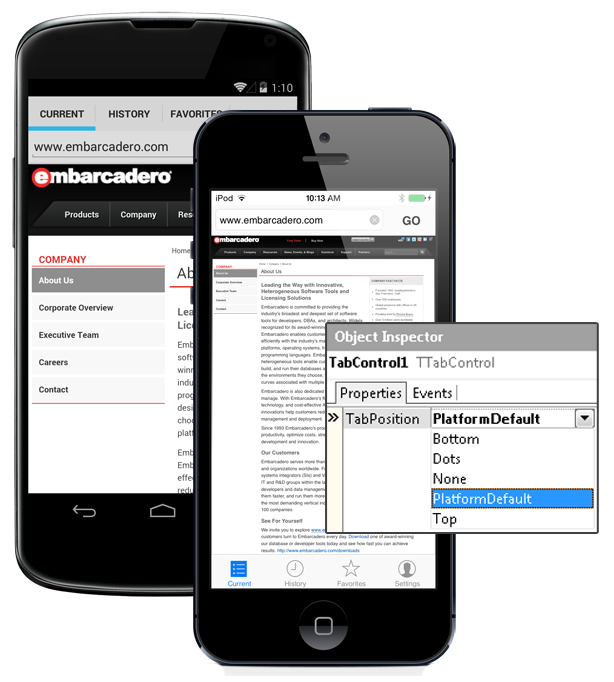
Behavior Services provides an API to query for platform appropriate design time and runtime behavior. For example, Behavior Services informs the MultiView Smart Menu component to dynamically adjust its display mode based on the selected view and orientation. Additionally, the Tab Control correctly aligns tabs to the top or bottom depending on the target platform. Behavior Services works with the style engine by reading the default size of all controls as defined in the underlying style. Behavior Services can also trigger specific runtime behavior depending on the target platform, such as the bounce physics on a list control on iOS, and the respective glow effect on Android, for example.

FireMonkey Premium Styles Pack for RAD Studio 10 Seattle
Customize your multi-device applications with seven premium FireMonkey styles. Choose from Jet, Sterling, Diamond, Emerald Crystal, Emerald Dark, Coral Crystal and Coral Dark styles, optimized for iOS, Android, Windows and Mac application development.
Available to registered users of RAD Studio 10 Seattle, Delphi 10 Seattle and C++Builder 10 Seattle (except Starter editions)
Download Custom VCL Style for Windows 10 >