第1回 ネイティブアプリケーションを作成しよう!
はじめに
業務システムでも広く利用されているC++。多くの大学や専門学校でも、その基礎が学ばれています。C++には、構造化プログラミング、例外処理、オブジェクト指向、テンプレートなど、さまざまなプログラミング言語で採用されている概念が導入されており、プログラミング力を高める上で、いつかは学びたい言語の筆頭です。とはいえ、なかなかとっつきにくいのが実情です。
そこでこの連載では、ビジュアル開発によって、C++プログラミングを分かりやすく効率的に学び、昨今需要の高まるスマートフォンやタブレット向けのマルチデバイス開発までをカバーします。2018年7月にリリースされたC++Builder Community Editionは、個人やスタートアップ企業の方であれば、Windows、macOS、iOS、Android向けのC++開発機能を無料で利用できる開発環境です(商用開発には制限があります)。
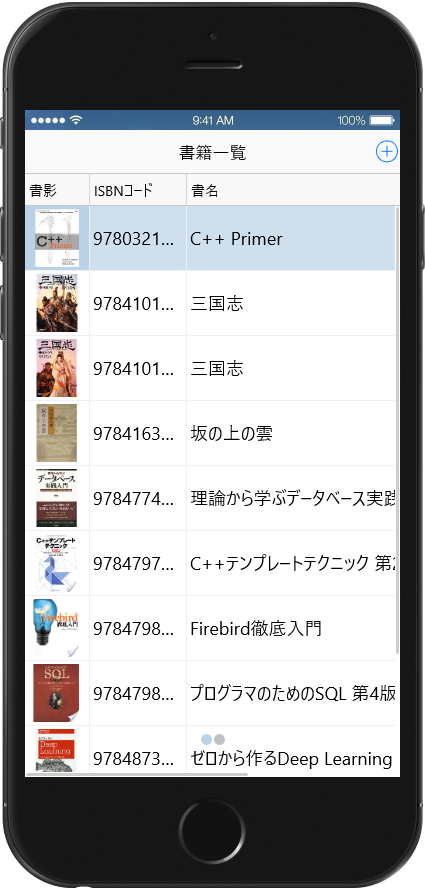
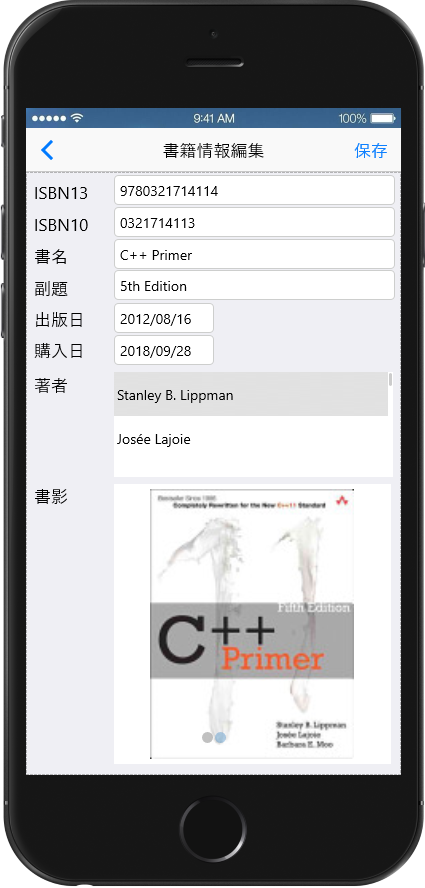
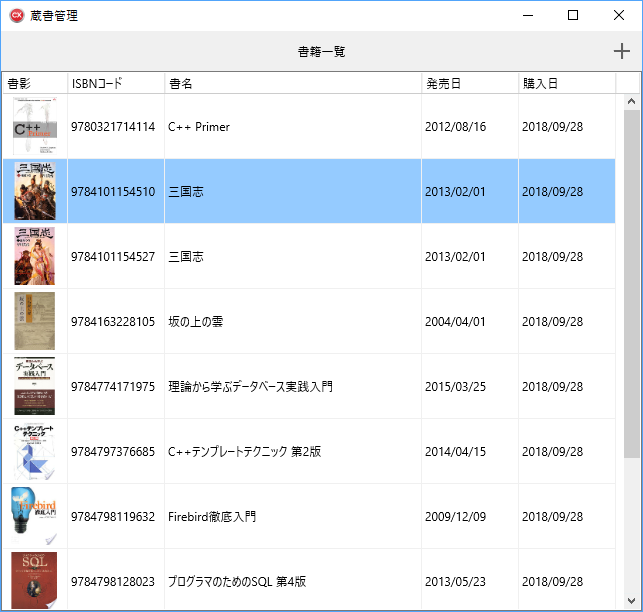
連載で取り上げるテーマは、「蔵書管理アプリ」です。購入した書籍の情報を管理し、スマートフォンやタブレット 、PCで使用できます。アプリでは、書籍の背面に付いているバーコード(ISBNコード)を、スキャンも しくはキーボードで入力し、Webサービスから書籍情報を取得して端末側のローカルDBに保存します。


図1-1 蔵書管理アプリ(iOSで実行)


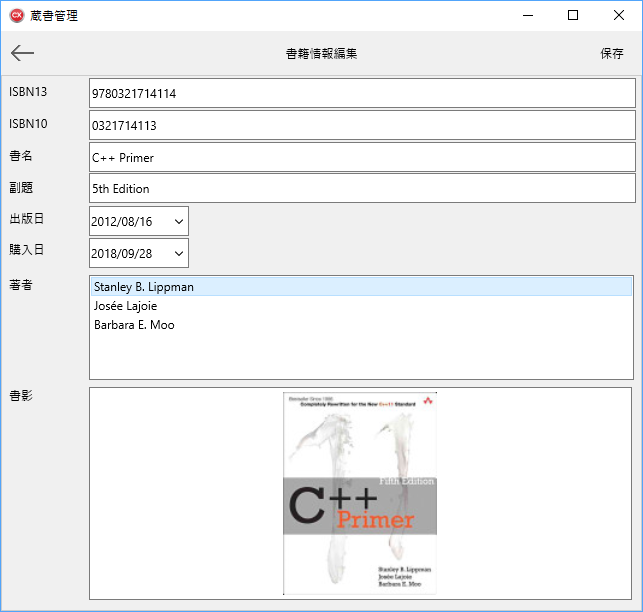
図1-2 蔵書管理アプリ(Windows 10で実行)
C++Builderでマルチデバイスアプリケーションを作成
C++Builderは、Windows専用のネイティブアプリケーション(VCLアプリケーション)のほかに、Windows、macOS、iOS、Androidの各プラットフォーム向けのネイティブアプリケーションを構築できるマルチデバイスアプリケーション(FireMonkeyアプリケーション)を作成することができます。
C++Builderには、各プラットフォーム向けのネイティブコンパイラが搭載されており、これとマルチデバイスフレームワークであるFireMonkeyを組み合わせることで、各プラットフォーム向けのネイティブアプリケーションを単一のコードベースから開発することができます。
一回作成するだけで、複数OS向けに構築できるのは便利ですね。しかも、C++のフル機能が使えてネイティブコードなのです。
それでは、さっそくFireMonkeyのマルチデバイスアプリケーションを作成してみましょう。C++Builderを起動したら、メインメニューから[ファイル|新規作成|マルチデバイスアプリケーション]を選択します。表示されたウィザードで「空のアプリケーション」を選択して[OK]ボタンをクリックします。
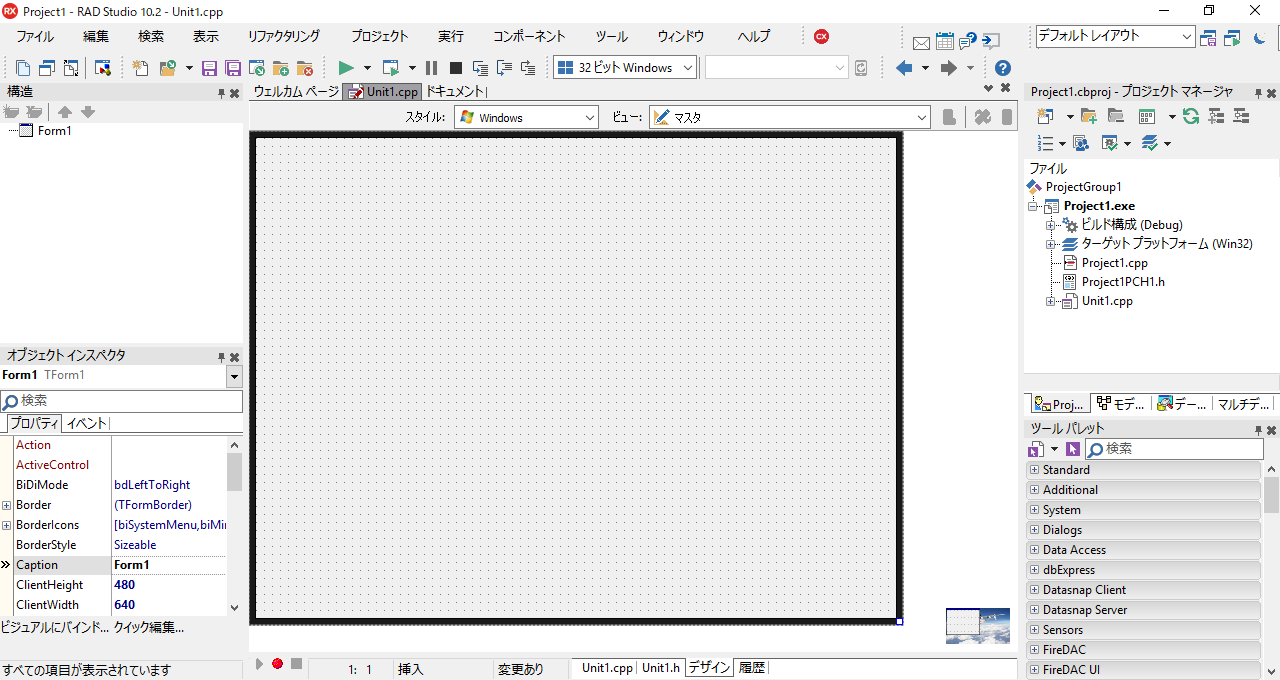
すると、図のように、画面中央に設計フォームが表示されます。C++Builderでは、このフォーム上にコンポーネントを配置して、ユーザーインターフェイスを設計していきます。今回は、書籍の詳細画面を作成しましょう。書籍の一覧画面もありますが、これは、今後の連載で作成します。

図1-3 新規マルチデバイスアプリケーション
ツールバーを作ろう
コンポーネントを配置する
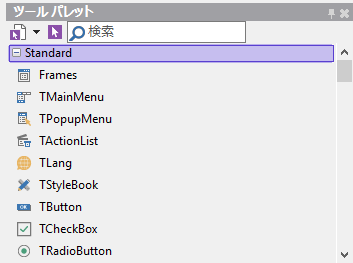
コンポーネントは、画面右側のツールパレットにカテゴリーごとに分離されて登録されています。ツールパレットでコンポーネントを選択し、設計画面にドラッグ&ドロップします。

図1-4 ツールパレット
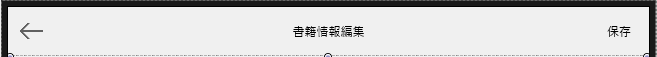
初めに作成するのは、ツールバーです。ツールバーは、アプリの画面上部に表示される複数のボタンが配置された領域で、これを使うことでアプリのさまざまな機能を呼び出すことができます。

図1-5 ツールバー
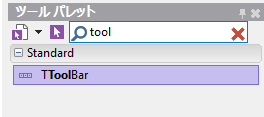
フォームにツールバーのコンポーネントである、TToolBarを配置します。TToolBarはツールパレットの[Standard]カテゴリーに登録されていますが、ツールパレット上部の検索ボックスに「tool」と入力すると、絞り込みが行われすぐに選択できるようになります。

図1-6 コンポーネントの選択
TToolBarを配置したら、その上にTSpeedButtonを2つ、TLabelを1つ配置します。TSpeedButtonは、ツールバーなどで使用するプッシュボタンですが、[ESC]キーや[Enter]キーなどの制御キーに応答させる機能などもあります。TLabelはテキストを表示するためのグラフィカル コントロールです。
プロパティの設定
配置したコンポーネントの外観や属性を変更するには、プロパティを設定します。プロパティは、画面左側に表示されているオブジェクトインスペクタで設定します。コードを記述せずに、ユーザーインターフェイスを定義していけるのが、ビジュアルプログラミングの魅力のひとつです。
TSpeedButtonで設定するプロパティは、Align、StyleLookupなどです。Alignプロパティは、ボタンやラベルの整列方法を指定します。Leftを指定すると、このTSpeedButtonはTToolBarに対して左寄せで配置されます。StyleLookupプロパティは、ボタンのスタイルを名前によって指定します。この名前は、汎用的なもので、OSごとに標準で決まっているアイコンなどが自動的に割り当てられます。 TLabelはツールバーの中心に表示します。AlignプロパティをContentsにすると、親の境界内全体に合わせて表示します。
設計フォームでそれぞれのコンポーネントを選択し、オブジェクトインスペクタで次のようにプロパティを設定します。
ToolBar1
SpeedButton1
SpeedButton2
Label1
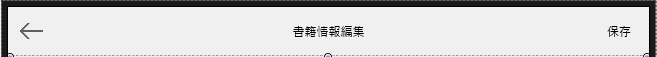
3種類のコンポーネントを組み合わせ、プロパティを設定するだけで、アイコン付きのボタンツールバーが作成できました。

図1-7 プロパティを設定したツールバー
書籍情報の入力項目を準備しよう
TLayoutを使う
ツールバーができたら、次に書籍情報を入力/表示するためのユーザーインターフェイスを作成します。ここで使用するのは、TLayoutです。書籍情報の入力/表示では、複数のUIコンポーネントを配置します。TLayoutは、これらのUIコンポーネントを、その領域内に配置して管理できます。次回以降でページの切り替えを実装しますが、あらかじめTLayoutで各UIコンポーネントをひとかたまりとして扱えるようにすることで、実装が容易になります。
TLayoutを配置したら、プロパティを設定します。設定するプロパティはAlignです。このプロパティを「Client」に設定することで、TLayoutが画面いっぱいに広がります。Nameプロパティを設定して、名前も設定します。
Layout1
TLabelとTEdit
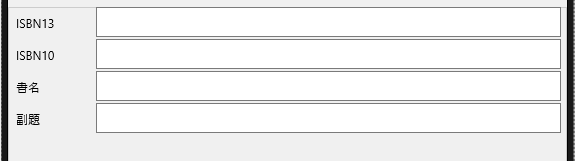
作成するユーザーインターフェイスを図1-8に示します。ラベルにはTLabelを、入力ボックスにはTEditを使います。図を参考に、コンポーネントを配置してみましょう。
Tips:コンポーネントは、コピー&ペーストが出来ます。Ctrl+Cでコンポーネントをクリップボードにコピーし、配置先(この場合はlayDetai)を選択してCtrl+Vでペーストすると、コンポーネントをコピー出来ます。また、IDEの[編集|位置揃え]を使って、コンポーネントの位置を揃えることも可能です。

図1-8 プロパティを設定した入力ボックス
配置したコンポーネントのプロパティを、それぞれ次のように設定します。
Label1
Edit1
Label2
Edit2
Label3
Edit3
Label4
Edit4
Anchorsプロパティは、アンカー(錨)のようにコンポーネントの4辺を固定する設定を行えます。akLeftを指定すると、そのコンポーネントの親(この場合はLayout1)に対して、左辺が固定されます。親のサイズや場所が変更されると、左辺がそれに追従していきます。akRightを指定すると、右辺が固定されます。akLeftとakRightの両方を指定すると、親の横幅が変わる(この場合は画面サイズが変わると横幅も変わります)と、それに合わせて幅が広がります。
UIコンポーネントの配置は、設計フォーム上で可視化されていますので、画面を見ながら調整ができますね。
さまざまなコンポーネントを使おう
日付型の情報入力ができるUIコンポーネント
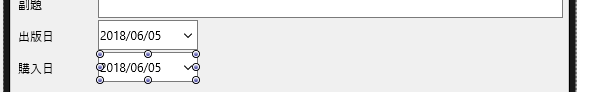
出版日と購入日の情報入力ができるUIコンポーネントを配置します。日付の入力には、TDateEditコンポーネントを使います。このコンポーネントは日付入力用に用意されており、日付チェックなどの手間が省けます。

図1-9 TDateEditの配置
図1-9のように、TLabelとTDateEditを2組み配置して、それぞれプロパティを設定します。
Label5
DateEdit1
Label6
DateEdit2
FireMonkeyには日付や時間を扱うためのUIコンポーネントの他にもたくさんのUIコンポーネントが揃っています。この場合は日付でしたが、時刻の入力や表示、色の一覧をドロップダウンして選択できるコンポーネントなどもあります。
リスト項目を表示するUIコンポーネント
著者一覧を表示するUIを作成します。著者は複数人いることがありますのでリスト項目を使います。リスト項目のUIコンポーネントは、TListBoxです。
図1-10 TListBoxの配置
Label7
ListBox1
画像を表示するUIコンポーネント
最後に、書影の画像を表示するコンポーネントを配置します。JPEGやPNGなどの画像フォーマットを表示させるグラフィックコンポーネントとしてTImageControlが用意されています。

図1-11 TImageControlの配置
図1-11のようにTLabelとTImageControlを配置し、プロパティを設定します。
Label8
ImageControl1
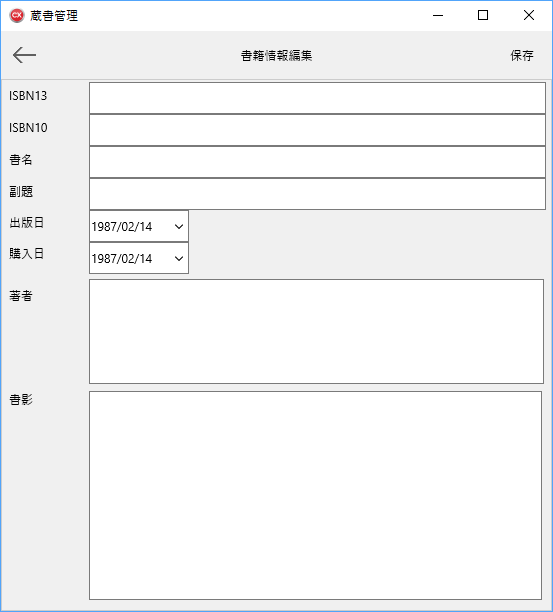
メインのユーザーインターフェイス作成は、これで完了です。最終的なコンポーネントの配置は図1-12を参考にしてください。

図1-12 プロパティを設定した入力ボックス
お気づきかと思いますが、C++のコードは一行も書いていません。これらのUIコンポーネントの配置をすべてコードで書くことを想像すると、デザイナ上でドラッグ&ドロップで設計する効率の良さがお分かりいただけると思います。
ビルドしてみよう
C++のコーディングは、次回以降で行います。今回作成したアプリケーションをビルドして、実行してみましょう。実行ボタン(または[実行|デバッガを使わずに実行]メニューを選択)をクリックすると、プロジェクトがビルドされ、ターゲットプラットフォーム(デフォルトでは「Win32」)でアプリケーションが起動します。
図1-13 Windows向けにビルドして実行
iPhoneやAndroidといったマルチデバイス向けのビルドもできるのですが、その辺はもう少し先で。次回はこの画面とデータベースを連携させます。